|
2200
|
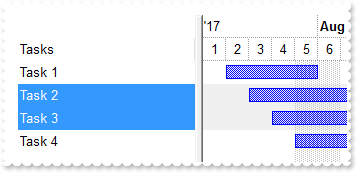
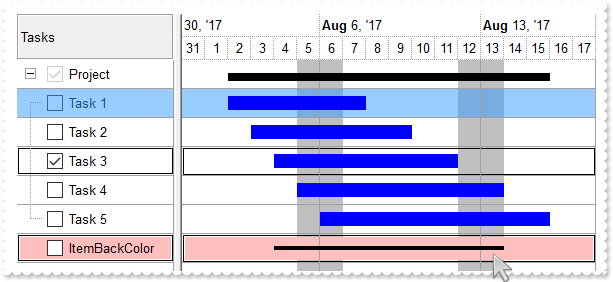
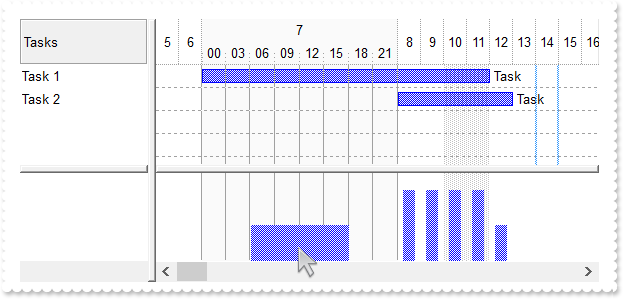
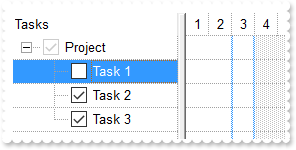
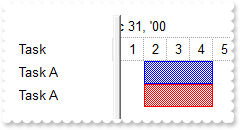
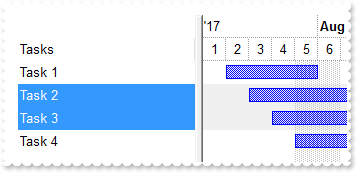
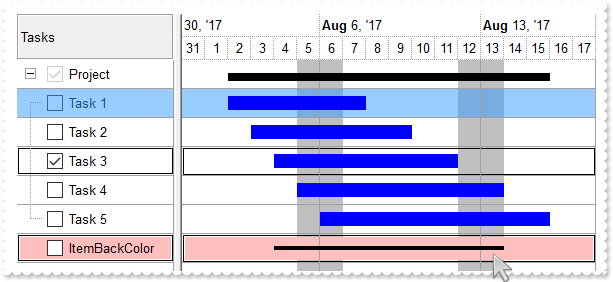
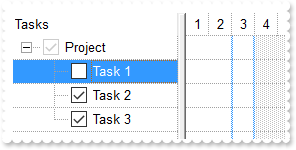
How can I delete the selected items (including descendants)

' KeyDown event - Occurs when the user presses a key while an object has the focus.
Private Sub Exg2antt1_KeyDown(ByVal sender As System.Object, ByRef KeyCode As Short, ByVal Shift As Short) Handles Exg2antt1.KeyDown
With Exg2antt1
.RemoveSelection()
End With
End Sub
Dim h
With Exg2antt1
.BeginUpdate()
.SingleSel = False
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
.SelBackColor = Color.FromArgb(240,240,240)
End With
With .Items
.AddBar(.AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#)
h = .AddItem("Task 2")
.AddBar(h,"Task",#8/3/2017#,#8/9/2017#)
.set_SelectItem(h,True)
h = .AddItem("Task 3")
.AddBar(h,"Task",#8/4/2017#,#8/13/2017#,"")
.set_SelectItem(h,True)
.AddBar(.AddItem("Task 4"),"Task",#8/5/2017#,#8/16/2017#)
End With
.EndUpdate()
End With
|
|
2199
|
Dark mode

Dim back,fore
With Exg2antt1
.BeginUpdate()
back = 65536
fore = 16777215
.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQ" & _
"gmPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYTh" & _
"dr4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA")
.VisualAppearance.Add(2,"gBFLBCJwBAEHhEJAAEhABPMIQAAYAQGKIcBiAKBQAGaAoDDcMgwQwAAxjIKUEwsACEIrjKCYVgOHYYQjGMZwHCMIhiGwcAChEZYHgkMYmDAMUhSE78axHG6PY7kKZ4b" & _
"iaKIqQLLEhSfJ0YyBECBZpfebIbjmIZMSLEIxDKItJSpCIaRgqWS6ahGO4JUbUFLQHT9IR4daIYRgEEBA")
.VisualAppearance.Add(3,"gBFLBCJwBAEHhEJAAEhABUUIQAAYAQGKIcBiAKBQAGaAoDDcMgwQwAAxjIKUEwsACEIrjKCYVgOHYYQjGMZwGAsEwjAoYAChEaILgkMw2DBIQwgJIMEr/G6RZxjeL5C" & _
"jmG4nDhKMpybAcXxjBIYZJgOQpXb+PobTrNNLzfRFAxVAaWJikcZ4HpIAJNVLFdQ0XYMNSBISsBqrKiKcpeIIDWBZMbRZT1ZABCIZBpEW6LahENQwXrCN74DYkNTdKax" & _
"bbuaaXLhGCYBgIA==")
.HeaderAppearance = exontrol.EXG2ANTTLib.AppearanceEnum.Bump
.BackColor = back
.BackColorHeader = back
.BackColorLevelHeader = back
.BackColorSortBar = back
.BackColorSortBarCaption = back
.FilterBarBackColor = back
.FilterBarForeColor = fore
.ForeColor = fore
.ForeColorHeader = fore
.ForeColorSortBar = fore
.SelBackColor = fore
.SelForeColor = back
.set_Background32(exontrol.EXG2ANTTLib.BackgroundPartEnum.exHeaderFilterBarButton,&H1000000)
.set_Background32(exontrol.EXG2ANTTLib.BackgroundPartEnum.exSplitBar,&H2000000)
.set_Background32(exontrol.EXG2ANTTLib.BackgroundPartEnum.exCursorHoverColumn,-1)
.set_Background32(exontrol.EXG2ANTTLib.BackgroundPartEnum.exToolTipAppearance,&H3000000)
.set_Background(exontrol.EXG2ANTTLib.BackgroundPartEnum.exToolTipBackColor,back)
.set_Background(exontrol.EXG2ANTTLib.BackgroundPartEnum.exToolTipForeColor,fore)
.set_Background(exontrol.EXG2ANTTLib.BackgroundPartEnum.exSelBackColorFilter,fore)
.set_Background(exontrol.EXG2ANTTLib.BackgroundPartEnum.exSelForeColorFilter,back)
.set_Background(exontrol.EXG2ANTTLib.BackgroundPartEnum.exBackColorFilter,back)
.set_Background(exontrol.EXG2ANTTLib.BackgroundPartEnum.exForeColorFilter,fore)
.set_Background(exontrol.EXG2ANTTLib.BackgroundPartEnum.exSortBarLinkColor,back)
.set_Background32(exontrol.EXG2ANTTLib.BackgroundPartEnum.exCSplitBar,&H2000000)
.set_Background32(exontrol.EXG2ANTTLib.BackgroundPartEnum.exHSplitBar,&H2000000)
.set_Background(exontrol.EXG2ANTTLib.BackgroundPartEnum.exTreeLinesColor,fore)
.set_Background(exontrol.EXG2ANTTLib.BackgroundPartEnum.exScrollSizeGrip,back)
.set_Description(exontrol.EXG2ANTTLib.DescriptionTypeEnum.exFilterBarExclude,"<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>")
With .Chart
.BackColor = back
.BackColorLevelHeader = back
.ForeColor = fore
.ForeColorLevelHeader = fore
End With
.EndUpdate()
End With
|
|
2198
|
I have changed the font, but the item's height remains the same. What I am doing wrong

With Exg2antt1
.BeginUpdate()
.ColumnAutoResize = False
.LoadXML("http://www.exontrol.net/testing.xml")
.Font.Size = 22
.HeaderHeight = 42
.DefaultItemHeight = 36
.Items.set_ItemHeight(0,Exg2antt1.DefaultItemHeight)
.Chart.UnitWidth = Exg2antt1.DefaultItemHeight
.Chart.UnitScale = Exg2antt1.Chart.UnitScale
.Chart.Bars.Item("Task").Height = 18
.EndUpdate()
End With
|
|
2197
|
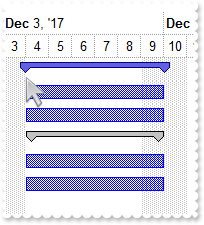
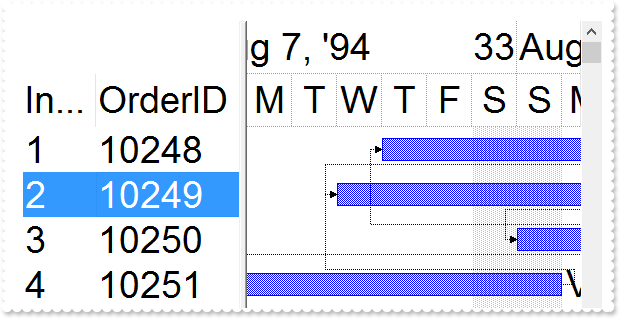
I have changed from Project Summary Task to own task created with EBN to get a black frame then using different colors for project status. How can I enlarge the EBN being applied to the head-arrows shows the start/end margins of the range

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub Exg2antt1_AddGroupItem(ByVal sender As System.Object, ByVal Item As Integer) Handles Exg2antt1.AddGroupItem
With Exg2antt1
With .Items
.set_ItemBold(Item,True)
.AddBar(Item,.get_CellValue(Item,.get_GroupItem(Item)),#12/2/2017#,#12/2/2017#)
.DefineSummaryBars(Item,"",-3,"")
End With
End With
End Sub
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Exg2antt1_AddItem(ByVal sender As System.Object, ByVal Item As Integer) Handles Exg2antt1.AddItem
With Exg2antt1
.Items.AddBar(Item,"Task",#12/4/2017#,#12/10/2017#)
End With
End Sub
With Exg2antt1
.BeginUpdate()
With .VisualAppearance
.Add(1,"gBFLBCJwBAEHhEJAAEhABN0GACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSKUOQTDKNYykCQBQAWCQ1DAJIqjOAkEhiGCUQClYYZBjWG4dQLOEYTN" & _
"C8WwHCIZBpEWgKChGKAlSANMjTZLkdR1ECmIhoSg4coKMoERBJco1BDdOQGAyEQShEC4fgmVwAP7aNoWVC1JynM6XaKmGbJAA6CZgQKGFh2LAdTzSf61cAtWpaUjmRZa" & _
"YSAFDxpiCYpfQjdUB2JDVfTVP6LbawS4KZgOR5eRboETYeAFcSZGrNMKEXLLSyudKRRreWQaPpGCZTRSUdZxSrbBhvEqlbRNMhwSBEEigNIxToOU4jFgeCROQwQRK9BB" & _
"oG0CQUEIdhAAyJJvjUeZdmmb5+C8HhiAeZJznoPQ+EgT4rlua4BjCfg+k8d5TkUCZ4w+fxfB+X5xn4fheGebZoH8X53koAR9CASAWAUfofjgJgKH+IJHnGcIDmER5iBE" & _
"eZgmgVgLgGYYYGoFRTCGaIGAYRYiCiFgmgmYQEF4KIKmKSBRBqCxjAiRgvgwYxIiGQYNmOCJlDUOpeAQBCAg=")
.Add(2,"CP:1 -6 0 6 0")
End With
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.set_PaneWidth(False,342)
.Bars.Add("S1").Color32 = &H1000000
.Bars.Add("S2").Color32 = &H2ff0000
End With
With .Columns
.Add("C1")
.Add("C2").AllowSort = False
End With
.SingleSort = False
.AllowGroupBy = True
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
.HeaderAppearance = exontrol.EXG2ANTTLib.AppearanceEnum.Flat
With .Items
.set_CellValue(.AddItem("S1"),1,"SubItem A.1")
.set_CellValue(.AddItem("S1"),1,"SubItem A.1")
.set_CellValue(.AddItem("S2"),1,"SubItem B.1")
.set_CellValue(.AddItem("S2"),1,"SubItem B.1")
End With
.Layout = "MultipleSort = ""C0:2"""
.EndUpdate()
End With
|
|
2196
|
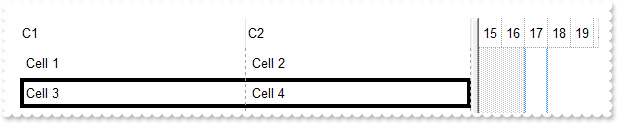
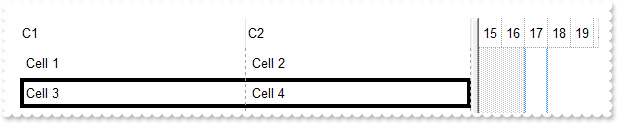
How can I specify the cell's outline, border or lines around, when the cell gets selected

With Exg2antt1
.BeginUpdate()
.AttachTemplate("handle AddColumn(Column){Column{Def(48)=4;Def(49)=4;}}")
With .VisualAppearance
.Add(1,"gBFLBCJwBAEHhEJAAEhABPEGACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSpEEg7BKMYwjOJgFgmEQxDANIBQSKoaQiGQYYLhEZAEiONoaDJCM4wH" & _
"IMQxHCKTZRkGcfaRCGSfIzpGKpVgOTYiTbPcIyQKtBxDIydJTmeQQQhsFIJU7SdVUPDUJZlWbLAwWTAYazXCKRZBpeJqdo6Y5RUDKUqSdLUYyvEq7ZqnOIpw5vICpaCq" & _
"Op6HqKFpiXSAFL1fLmAwvPKrJjoeqpWpyCaRZQAGg4dbEdTNNCIbatQANKrCSpgZ7sMB6Di2L4TPS2awoWgRYyTFZMbBAeQ7LC1c45Fqrd4zS4dSxKCahcLxFiaNpYZY" & _
"njUap1jGPJlkuAgAkidB3nceZsCQEQJCgGhMGcQ4pkiSxEAAOYpiQIhvkYNA2gSCg5n+LIoGILowFyXQoAYAoAmASAWAaAZgggJgKF2T54DYDoDmECBGBKBJgGgTgWgW" & _
"YRoFYGIGmGOBqByB5hCgegggiYJYgoJIICIaIeByChixULILGGGAWDCCgjCiTgrg0YxojoC4OmOSJ2D6D5kAgJLFgABAEICA=")
.Add(2,"CP:1 -4 0 0 0")
End With
.SelBackColor32 = &H2000000
.SelForeColor = Color.FromArgb(0,0,1)
.FullRowSelect = exontrol.EXG2ANTTLib.CellSelectEnum.exColumnSel
.ShowFocusRect = False
.DefaultItemHeight = 24
.HeaderHeight = 24
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exVLines
.Columns.Add("C1")
.Columns.Add("C2")
With .Items
.set_CellValue(.AddItem("Cell 1"),1,"Cell 2")
.set_CellValue(.AddItem("Cell 3"),1,"Cell 4")
End With
.Items.SelectPos = 1
.SelectColumnIndex = 1
.EndUpdate()
End With
|
|
2195
|
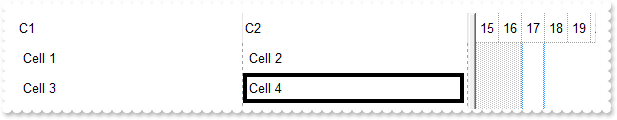
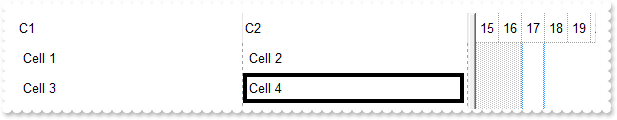
How can I specify the cell's outline, border or lines around, when the item gets selected

With Exg2antt1
.BeginUpdate()
.AttachTemplate("handle AddColumn(Column){Column{Def(48)=4;Def(49)=4;}}")
.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABPEGACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSpEEg7BKMYwjOJgFgmEQxDANIBQSKoaQiGQYYLhEZAEiONoaDJCM4wH" & _
"IMQxHCKTZRkGcfaRCGSfIzpGKpVgOTYiTbPcIyQKtBxDIydJTmeQQQhsFIJU7SdVUPDUJZlWbLAwWTAYazXCKRZBpeJqdo6Y5RUDKUqSdLUYyvEq7ZqnOIpw5vICpaCq" & _
"Op6HqKFpiXSAFL1fLmAwvPKrJjoeqpWpyCaRZQAGg4dbEdTNNCIbatQANKrCSpgZ7sMB6Di2L4TPS2awoWgRYyTFZMbBAeQ7LC1c45Fqrd4zS4dSxKCahcLxFiaNpYZY" & _
"njUap1jGPJlkuAgAkidB3nceZsCQEQJCgGhMGcQ4pkiSxEAAOYpiQIhvkYNA2gSCg5n+LIoGILowFyXQoAYAoAmASAWAaAZgggJgKF2T54DYDoDmECBGBKBJgGgTgWgW" & _
"YRoFYGIGmGOBqByB5hCgegggiYJYgoJIICIaIeByChixULILGGGAWDCCgjCiTgrg0YxojoC4OmOSJ2D6D5kAgJLFgABAEICA=")
.SelBackColor32 = &H1000000
.SelForeColor = Color.FromArgb(0,0,1)
.ShowFocusRect = False
.DefaultItemHeight = 24
.HeaderHeight = 24
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exVLines
.Columns.Add("C1")
.Columns.Add("C2")
With .Items
.set_CellValue(.AddItem("Cell 1"),1,"Cell 2")
.set_CellValue(.AddItem("Cell 3"),1,"Cell 4")
.SelectPos = 1
End With
.EndUpdate()
End With
|
|
2194
|
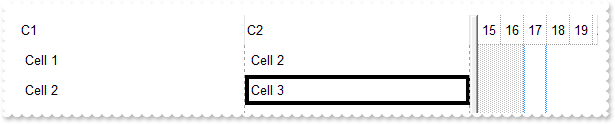
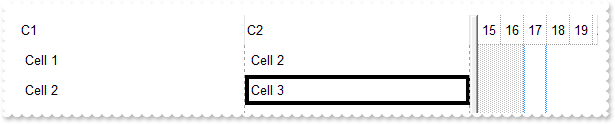
How can I specify the cell's outline, border or lines around

Dim h
With Exg2antt1
.BeginUpdate()
.AttachTemplate("handle AddColumn(Column){Column{Def(48)=4;Def(49)=4;}}")
.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABPEGACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSpEEg7BKMYwjOJgFgmEQxDANIBQSKoaQiGQYYLhEZAEiONoaDJCM4wH" & _
"IMQxHCKTZRkGcfaRCGSfIzpGKpVgOTYiTbPcIyQKtBxDIydJTmeQQQhsFIJU7SdVUPDUJZlWbLAwWTAYazXCKRZBpeJqdo6Y5RUDKUqSdLUYyvEq7ZqnOIpw5vICpaCq" & _
"Op6HqKFpiXSAFL1fLmAwvPKrJjoeqpWpyCaRZQAGg4dbEdTNNCIbatQANKrCSpgZ7sMB6Di2L4TPS2awoWgRYyTFZMbBAeQ7LC1c45Fqrd4zS4dSxKCahcLxFiaNpYZY" & _
"njUap1jGPJlkuAgAkidB3nceZsCQEQJCgGhMGcQ4pkiSxEAAOYpiQIhvkYNA2gSCg5n+LIoGILowFyXQoAYAoAmASAWAaAZgggJgKF2T54DYDoDmECBGBKBJgGgTgWgW" & _
"YRoFYGIGmGOBqByB5hCgegggiYJYgoJIICIaIeByChixULILGGGAWDCCgjCiTgrg0YxojoC4OmOSJ2D6D5kAgJLFgABAEICA=")
.SelBackMode = exontrol.EXG2ANTTLib.BackModeEnum.exTransparent
.ShowFocusRect = False
.DefaultItemHeight = 24
.HeaderHeight = 24
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exVLines
.Columns.Add("C1")
.Columns.Add("C2")
With .Items
.set_CellValue(.AddItem("Cell 1"),1,"Cell 2")
h = .AddItem("Cell 2")
.set_CellValue(h,1,"Cell 3")
.set_CellBackColor32(h,1,&H1000000)
End With
.EndUpdate()
End With
|
|
2193
|
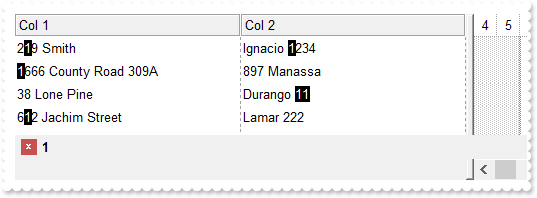
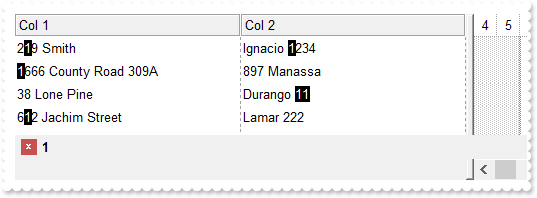
Is it possible to highligth the match while a filter is applied

' AddColumn event - Fired after a new column has been added.
Private Sub Exg2antt1_AddColumn(ByVal sender As System.Object, ByVal Column As exontrol.EXG2ANTTLib.Column) Handles Exg2antt1.AddColumn
' Column.Def(17) = 1
End Sub
' FilterChange event - Occurs when the filter was changed.
Private Sub Exg2antt1_FilterChange(ByVal sender As System.Object) Handles Exg2antt1.FilterChange
Dim format
With Exg2antt1
format = .FormatABC("`value replace '` + value + `' with '<bgcolor 000000><fgcolor FFFFFF>` + value + `</fgcolor></bgcolor>'`",.FilterBarPromptPattern)
.Columns.Item(0).FormatColumn = format
.Columns.Item(1).FormatColumn = format
End With
End Sub
With Exg2antt1
.BeginUpdate()
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exVLines
.HeaderAppearance = exontrol.EXG2ANTTLib.AppearanceEnum.Etched
.Columns.Add("Col 1")
.Columns.Add("Col 2")
With .Items
.set_CellValue(.AddItem("219 Smith"),1,"Ignacio 1234")
.set_CellValue(.AddItem("1666 County Road 309A"),1,"897 Manassa")
.set_CellValue(.AddItem("38 Lone Pine"),1,"Durango 11")
.set_CellValue(.AddItem("612 Jachim Street"),1,"Lamar 222")
End With
.FilterBarPromptPattern = "1"
.FilterBarPromptVisible = exontrol.EXG2ANTTLib.FilterBarVisibleEnum.exFilterBarCompact Or exontrol.EXG2ANTTLib.FilterBarVisibleEnum.exFilterBarSingleLine Or exontrol.EXG2ANTTLib.FilterBarVisibleEnum.exFilterBarVisible Or exontrol.EXG2ANTTLib.FilterBarVisibleEnum.exFilterBarPromptVisible
.FilterBarPromptType = exontrol.EXG2ANTTLib.FilterPromptEnum.exFilterPromptCaseSensitive Or exontrol.EXG2ANTTLib.FilterPromptEnum.exFilterPromptContainsAll
.EndUpdate()
End With
|
|
2192
|
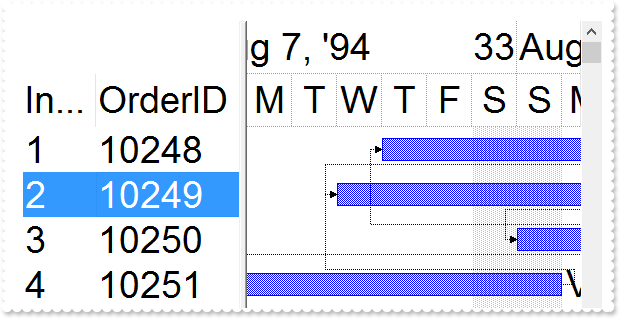
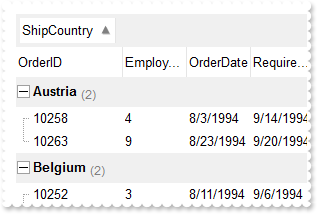
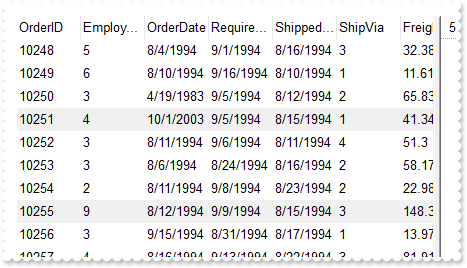
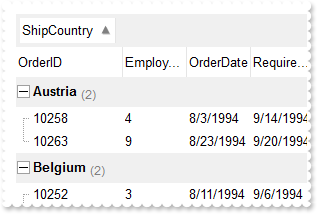
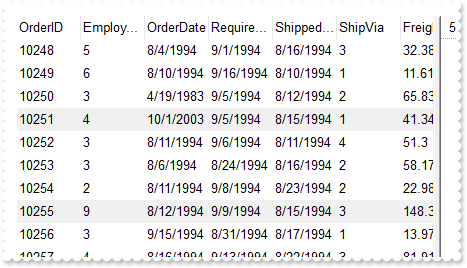
How can I display the total/sum/aggregate in the same column, when the user groups by a column

' AddColumn event - Fired after a new column has been added.
Private Sub Exg2antt1_AddColumn(ByVal sender As System.Object, ByVal Column As exontrol.EXG2ANTTLib.Column) Handles Exg2antt1.AddColumn
With Exg2antt1
With Column
End With
End With
End Sub
' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub Exg2antt1_AddGroupItem(ByVal sender As System.Object, ByVal Item As Integer) Handles Exg2antt1.AddGroupItem
With Exg2antt1
With .Items
.set_ItemDivider(Item,-1)
.set_ItemBackColor(Item,Exg2antt1.BackColorSortBar)
.set_ItemHeight(Item,Exg2antt1.HeaderHeight)
.set_CellMerge(Item,0,"1,2,3,4,5,7,8,9,10,11,12")
.set_CellValue(Item,13,"count(current,rec,1)")
.set_CellValueFormat(Item,13,exontrol.EXG2ANTTLib.ValueFormatEnum.exTotalField Or exontrol.EXG2ANTTLib.ValueFormatEnum.exHTML)
.set_CellValue(Item,0,.get_CellCaption(Item,.get_GroupItem(Item)))
.set_FormatCell(Item,0,"`<b>` + value + `</b> <font ;7><off 3><fgcolor=808080>(` + %13 + `)`")
.set_CellValue(Item,6,"sum(current,all,dbl(%6))")
.set_CellValueFormat(Item,6,exontrol.EXG2ANTTLib.ValueFormatEnum.exTotalField Or exontrol.EXG2ANTTLib.ValueFormatEnum.exHTML)
.set_CellForeColor(Item,6,Color.FromArgb(102,102,102))
End With
End With
End Sub
' Change event - Occurs when the user changes the cell's content.
Private Sub Exg2antt1_Change(ByVal sender As System.Object, ByVal Item As Integer, ByVal ColIndex As Integer, ByRef NewValue As Object) Handles Exg2antt1.Change
With Exg2antt1
.Refresh()
End With
End Sub
Dim hL,rs
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exGroupLinesOutside
.Indent = 12
.ColumnAutoResize = False
.ScrollBySingleLine = True
.BackColorSortBar = Color.FromArgb(240,240,240)
.AutoDrag = exontrol.EXG2ANTTLib.AutoDragEnum.exAutoDragScroll
rs = New ADODB.Recordset()
With rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
End With
.DataSource = rs
.SingleSort = False
.SortBarVisible = True
.AllowGroupBy = True
.HeaderHeight = 24
With .Columns
.Add("Count").Visible = False
With .Item("Freight")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellBackColor,Exg2antt1.BackColorSortBar)
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exHeaderBackColor,.get_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellBackColor))
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellPaddingRight,4)
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellPaddingLeft,4)
.HeaderBold = True
.AllowGroupBy = False
.FormatColumn = "value format ``"
.Alignment = exontrol.EXG2ANTTLib.AlignmentEnum.RightAlignment
End With
With .Item(0)
.AllowGroupBy = False
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueFormat,1)
End With
.Item("ShipCountry").SortOrder = exontrol.EXG2ANTTLib.SortOrderEnum.SortAscending
End With
.ScrollBySingleLine = False
With .Items
.set_LockedItemCount(exontrol.EXG2ANTTLib.VAlignmentEnum.exBottom,1)
hL = .get_LockedItem(exontrol.EXG2ANTTLib.VAlignmentEnum.exBottom,0)
.set_ItemHeight(hL,24)
.set_ItemBold(hL,True)
.set_ItemBackColor(hL,Exg2antt1.BackColorSortBar)
.set_CellValue(hL,6,"sum(all,rec,dbl(%6))")
.set_CellValueFormat(hL,6,exontrol.EXG2ANTTLib.ValueFormatEnum.exTotalField Or exontrol.EXG2ANTTLib.ValueFormatEnum.exHTML)
.set_CellHAlignment(hL,6,exontrol.EXG2ANTTLib.AlignmentEnum.RightAlignment)
.set_FormatCell(hL,6,"value format ``")
End With
.EndUpdate()
End With
|
|
2191
|
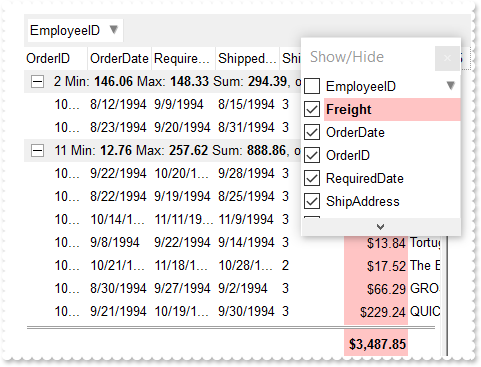
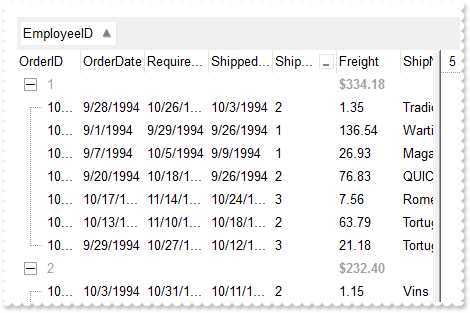
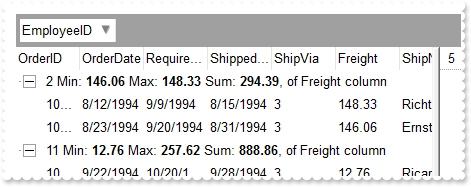
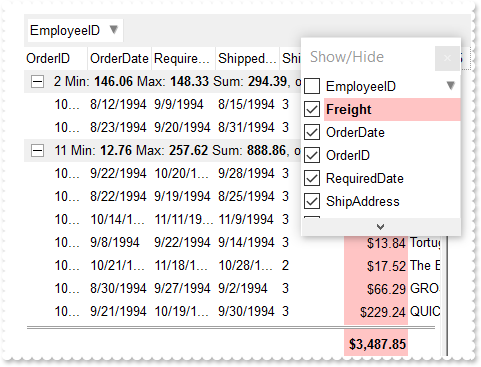
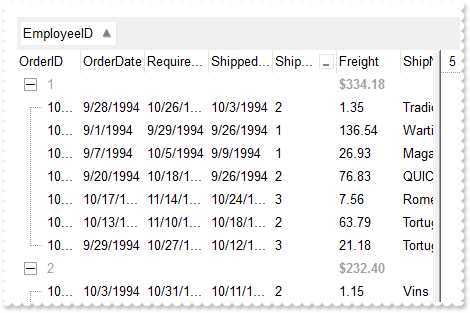
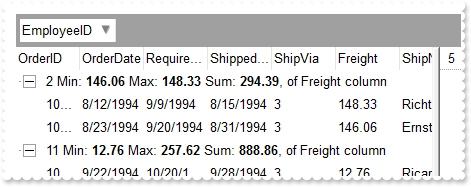
How do I add a total field locked at the bottom of the control

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub Exg2antt1_AddGroupItem(ByVal sender As System.Object, ByVal Item As Integer) Handles Exg2antt1.AddGroupItem
With Exg2antt1
With .Items
.set_ItemDividerLine(Item,exontrol.EXG2ANTTLib.DividerLineEnum.EmptyLine)
.set_FormatCell(Item,.get_GroupItem(Item),"value + ` Min: <b>` + %13 + `</b> Max: <b>` + %14 + `</b> Sum: <b>` + %15 + `</b>, of Freight column`")
.set_CellValue(Item,"Min","min(current,all,dbl(%6))")
.set_CellValueFormat(Item,"Min",exontrol.EXG2ANTTLib.ValueFormatEnum.exTotalField)
.set_CellValue(Item,"Max","max(current,all,dbl(%6))")
.set_CellValueFormat(Item,"Max",exontrol.EXG2ANTTLib.ValueFormatEnum.exTotalField)
.set_CellValue(Item,"Sum","sum(current,all,dbl(%6))")
.set_CellValueFormat(Item,"Sum",exontrol.EXG2ANTTLib.ValueFormatEnum.exTotalField)
.set_ItemBackColor(Item,Color.FromArgb(240,240,240))
End With
End With
End Sub
' Change event - Occurs when the user changes the cell's content.
Private Sub Exg2antt1_Change(ByVal sender As System.Object, ByVal Item As Integer, ByVal ColIndex As Integer, ByRef NewValue As Object) Handles Exg2antt1.Change
With Exg2antt1
.Refresh()
End With
End Sub
Dim hL,rs,var_Column,var_Column1
With Exg2antt1
.BeginUpdate()
.HasLines = exontrol.EXG2ANTTLib.HierarchyLineEnum.exNoLine
.set_Description(exontrol.EXG2ANTTLib.DescriptionTypeEnum.exColumnsFloatBar,"Show/Hide")
.ColumnsFloatBarSortOrder = exontrol.EXG2ANTTLib.SortOrderEnum.SortAscending
.ColumnsFloatBarVisible = exontrol.EXG2ANTTLib.ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleIncludeCheckColumns
.ColumnAutoResize = False
.BackColorSortBar = Color.FromArgb(240,240,240)
rs = New ADODB.Recordset()
With rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
End With
.DataSource = rs
.SingleSort = False
.SortBarVisible = True
.AllowGroupBy = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
With .Columns
With .Add("Min")
.Visible = False
.AllowDragging = False
End With
var_Column = .Add("Max")
With var_Column
.Visible = False
.Visible = False
.AllowDragging = False
End With
var_Column1 = .Add("Sum")
With var_Column1
.Visible = False
.Visible = False
.AllowDragging = False
End With
End With
With .Columns.Item("Freight")
.FormatColumn = "currency(value)"
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellBackColor,12895487)
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exHeaderBackColor,.get_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellBackColor))
.HeaderBold = True
.AllowGroupBy = False
.Alignment = exontrol.EXG2ANTTLib.AlignmentEnum.RightAlignment
End With
.ScrollBySingleLine = False
With .Items
.set_LockedItemCount(exontrol.EXG2ANTTLib.VAlignmentEnum.exBottom,2)
hL = .get_LockedItem(exontrol.EXG2ANTTLib.VAlignmentEnum.exBottom,0)
.set_ItemDivider(hL,0)
.set_ItemHeight(hL,3)
.set_ItemDividerLineAlignment(hL,exontrol.EXG2ANTTLib.DividerAlignmentEnum.DividerTop)
.set_ItemDividerLine(hL,exontrol.EXG2ANTTLib.DividerLineEnum.DoubleLine)
hL = .get_LockedItem(exontrol.EXG2ANTTLib.VAlignmentEnum.exBottom,1)
.set_CellValue(hL,6,"sum(all,rec,dbl(%6))")
.set_CellValueFormat(hL,6,exontrol.EXG2ANTTLib.ValueFormatEnum.exTotalField)
.set_ItemHeight(hL,24)
.set_ItemBold(hL,True)
End With
.Columns.Item("EmployeeID").SortOrder = True
.EndUpdate()
End With
|
|
2190
|
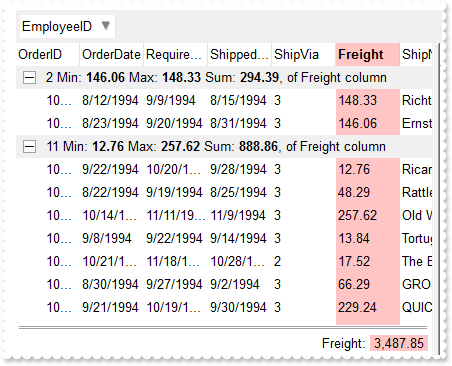
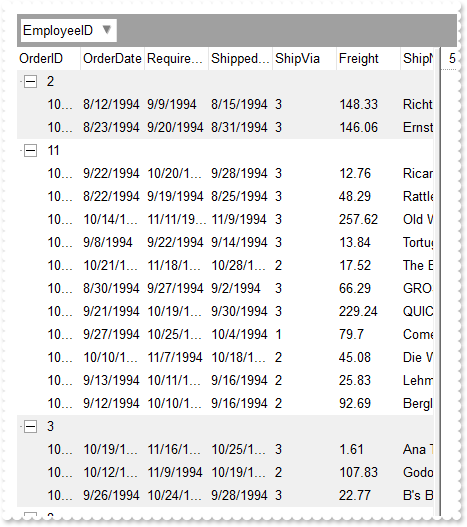
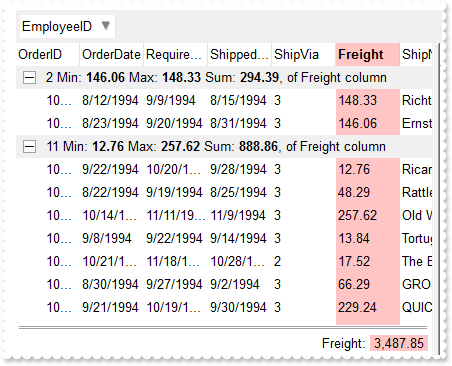
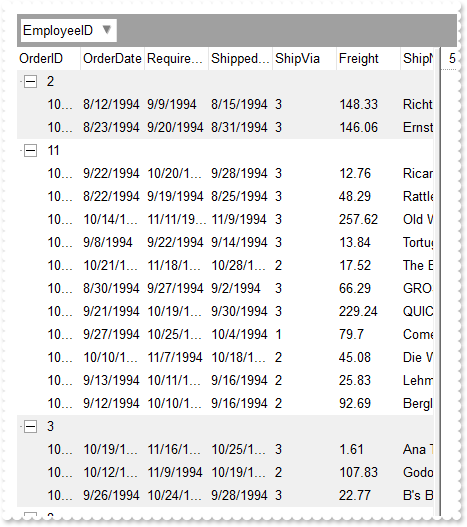
How can I add a total field, when I use grouping

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub Exg2antt1_AddGroupItem(ByVal sender As System.Object, ByVal Item As Integer) Handles Exg2antt1.AddGroupItem
With Exg2antt1
With .Items
.set_ItemDividerLine(Item,exontrol.EXG2ANTTLib.DividerLineEnum.EmptyLine)
.set_FormatCell(Item,.get_GroupItem(Item),"value + ` Min: <b>` + %13 + `</b> Max: <b>` + %14 + `</b> Sum: <b>` + %15 + `</b>, of Freight column`")
.set_CellValue(Item,"Min","min(current,all,dbl(%6))")
.set_CellValueFormat(Item,"Min",exontrol.EXG2ANTTLib.ValueFormatEnum.exTotalField)
.set_CellValue(Item,"Max","max(current,all,dbl(%6))")
.set_CellValueFormat(Item,"Max",exontrol.EXG2ANTTLib.ValueFormatEnum.exTotalField)
.set_CellValue(Item,"Sum","sum(current,all,dbl(%6))")
.set_CellValueFormat(Item,"Sum",exontrol.EXG2ANTTLib.ValueFormatEnum.exTotalField)
.set_ItemBackColor(Item,Color.FromArgb(240,240,240))
End With
End With
End Sub
' Change event - Occurs when the user changes the cell's content.
Private Sub Exg2antt1_Change(ByVal sender As System.Object, ByVal Item As Integer, ByVal ColIndex As Integer, ByRef NewValue As Object) Handles Exg2antt1.Change
With Exg2antt1
.Refresh()
End With
End Sub
Dim hL,rs
With Exg2antt1
.BeginUpdate()
.HasLines = exontrol.EXG2ANTTLib.HierarchyLineEnum.exNoLine
.ColumnAutoResize = False
.BackColorSortBar = Color.FromArgb(240,240,240)
rs = New ADODB.Recordset()
With rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
End With
.DataSource = rs
.SingleSort = False
.SortBarVisible = True
.AllowGroupBy = True
.Columns.Item(1).SortOrder = True
With .Columns
.Add("Min").Visible = False
.Add("Max").Visible = False
.Add("Sum").Visible = False
End With
With .Columns.Item("Freight")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellBackColor,12895487)
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exHeaderBackColor,.get_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellBackColor))
.HeaderBold = True
.AllowGroupBy = False
End With
.ScrollBySingleLine = False
With .Items
.set_LockedItemCount(exontrol.EXG2ANTTLib.VAlignmentEnum.exBottom,1)
hL = .get_LockedItem(exontrol.EXG2ANTTLib.VAlignmentEnum.exBottom,0)
.set_ItemDivider(hL,0)
.set_ItemHeight(hL,24)
.set_ItemDividerLineAlignment(hL,exontrol.EXG2ANTTLib.DividerAlignmentEnum.DividerTop)
.set_ItemDividerLine(hL,exontrol.EXG2ANTTLib.DividerLineEnum.DoubleLine)
.set_CellValue(hL,0,"sum(all,rec,dbl(%6))")
.set_CellValueFormat(hL,0,exontrol.EXG2ANTTLib.ValueFormatEnum.exTotalField Or exontrol.EXG2ANTTLib.ValueFormatEnum.exHTML)
.set_CellHAlignment(hL,0,exontrol.EXG2ANTTLib.AlignmentEnum.RightAlignment)
.set_FormatCell(hL,0,"'Freight: <bgcolor=FFC4C4> '+(value format ``) + ` `")
End With
.EndUpdate()
End With
|
|
2189
|
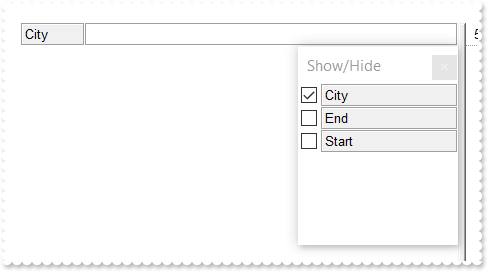
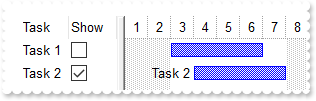
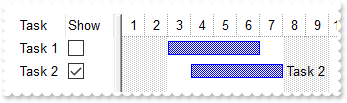
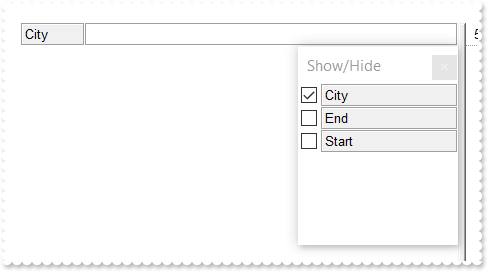
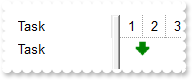
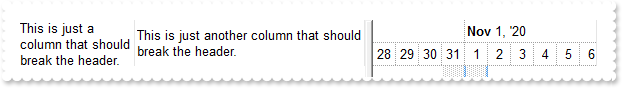
How do I use the ColumnsFloatBarVisible on exColumnsFloatBarVisibleIncludeCheckColumns

With Exg2antt1
.BeginUpdate()
.ColumnAutoResize = False
.HeaderAppearance = exontrol.EXG2ANTTLib.AppearanceEnum.Etched
With .Columns
.Add("City")
.Add("Start").Visible = False
.Add("End").Visible = False
End With
.set_Description(exontrol.EXG2ANTTLib.DescriptionTypeEnum.exColumnsFloatBar,"Show/Hide")
.ColumnsFloatBarSortOrder = exontrol.EXG2ANTTLib.SortOrderEnum.SortAscending
.ColumnsFloatBarVisible = exontrol.EXG2ANTTLib.ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleIncludeCheckColumns
.EndUpdate()
End With
|
|
2188
|
The BackColorAlternate displays each second row with a different background color. The question I have it is possible to apply a different background color for 3rd, 4th, row, and so on

' LayoutChanged event - Occurs when column's position or column's size is changed.
Private Sub Exg2antt1_LayoutChanged(ByVal sender As System.Object) Handles Exg2antt1.LayoutChanged
With Exg2antt1
.Refresh()
End With
End Sub
' Sort event - Fired when the control sorts a column.
Private Sub Exg2antt1_Sort(ByVal sender As System.Object) Handles Exg2antt1.Sort
With Exg2antt1
.Refresh()
End With
End Sub
Dim rs
With Exg2antt1
.BeginUpdate()
.HasLines = exontrol.EXG2ANTTLib.HierarchyLineEnum.exNoLine
.ColumnAutoResize = False
rs = New ADODB.Recordset()
With rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
End With
.DataSource = rs
With .Columns.Add("Position")
.FormatColumn = "1 apos ''"
.Visible = False
End With
.ConditionalFormats.Add("(%C13 mod 4) = 0").BackColor = Color.FromArgb(240,240,240)
.EndUpdate()
End With
|
|
2187
|
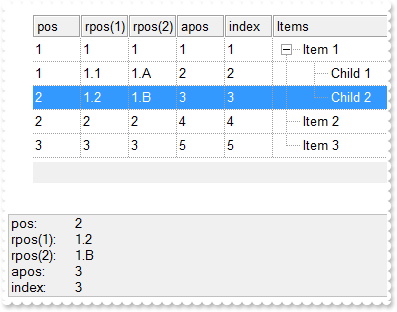
The BackColorAlternate looks fine for flat tables, but how about using it when displaying a hierarchy/tree, like grouping rows. The sample alternate colors for each group found

' LayoutChanged event - Occurs when column's position or column's size is changed.
Private Sub Exg2antt1_LayoutChanged(ByVal sender As System.Object) Handles Exg2antt1.LayoutChanged
With Exg2antt1
.Refresh()
End With
End Sub
Dim rs
With Exg2antt1
.BeginUpdate()
.HasLines = exontrol.EXG2ANTTLib.HierarchyLineEnum.exNoLine
.ColumnAutoResize = False
rs = New ADODB.Recordset()
With rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
End With
.DataSource = rs
.SingleSort = False
.SortBarVisible = True
.AllowGroupBy = True
.Columns.Item(1).SortOrder = True
With .Columns.Add("Position")
.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))"
.Visible = False
End With
.ConditionalFormats.Add("(%C13 mod 2) != 0").BackColor = Color.FromArgb(240,240,240)
.EndUpdate()
End With
|
|
2186
|
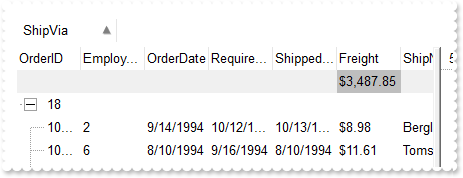
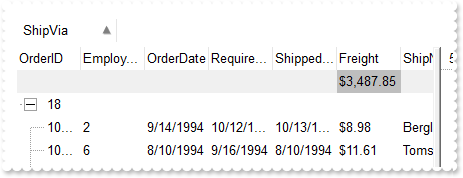
I need to display sub-totals in the grouping items. Is there any solution on this

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub Exg2antt1_AddGroupItem(ByVal sender As System.Object, ByVal Item As Integer) Handles Exg2antt1.AddGroupItem
With Exg2antt1
With .Items
.set_ItemDivider(Item,-1)
.set_EnableItem(Item,False)
.set_CellValueFormat(Item,Exg2antt1.TreeColumnIndex,exontrol.EXG2ANTTLib.ValueFormatEnum.exHTML)
.set_FormatCell(Item,Exg2antt1.TreeColumnIndex,"%1")
.set_CellValueFormat(Item,"Freight",exontrol.EXG2ANTTLib.ValueFormatEnum.exTotalField Or exontrol.EXG2ANTTLib.ValueFormatEnum.exHTML)
.set_CellValue(Item,"Freight","sum(current,dir,%6)")
.set_FormatCell(Item,"Freight","`<b>` + currency(value)")
End With
End With
End Sub
Dim rs
With Exg2antt1
.BeginUpdate()
.SelBackMode = exontrol.EXG2ANTTLib.BackModeEnum.exTransparent
.BackColorSortBar = Color.FromArgb(240,240,240)
.ColumnAutoResize = False
rs = New ADODB.Recordset()
With rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
End With
.DataSource = rs
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
.Columns.Item(1).SortOrder = exontrol.EXG2ANTTLib.SortOrderEnum.SortAscending
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exGroupLinesOutside
.Columns.Item("ShipVia").DisplayFilterButton = True
.EndUpdate()
End With
|
|
2185
|
I use a subtotal in exTop-Item, after grouping the item shows 0. What is the solution

Dim h,rs
With Exg2antt1
.BeginUpdate()
.ColumnAutoResize = False
rs = New ADODB.Recordset()
With rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
End With
.DataSource = rs
.SingleSort = False
.AllowGroupBy = True
.SortBarVisible = True
.BackColorSortBar = .BackColor
.Columns.Item(5).SortOrder = exontrol.EXG2ANTTLib.SortOrderEnum.SortAscending
.Columns.Item(6).FormatColumn = "currency(value)"
With .Items
.set_LockedItemCount(exontrol.EXG2ANTTLib.VAlignmentEnum.exTop,1)
h = .get_LockedItem(exontrol.EXG2ANTTLib.VAlignmentEnum.exTop,0)
.set_ItemBackColor(h,Color.FromArgb(240,240,240))
.set_CellBackColor(h,6,Color.FromArgb(190,190,190))
.set_CellValue(h,6,"sum(all,rec,%6)")
.set_CellValueFormat(h,6,exontrol.EXG2ANTTLib.ValueFormatEnum.exTotalField)
End With
.Refresh()
.EndUpdate()
End With
|
|
2184
|
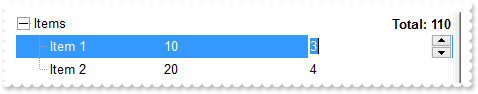
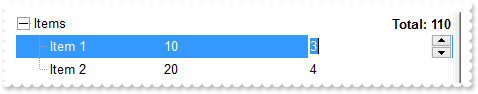
How can I add multiple values/columns on the same line/item/row

' Change event - Occurs when the user changes the cell's content.
Private Sub Exg2antt1_Change(ByVal sender As System.Object, ByVal Item As Integer, ByVal ColIndex As Integer, ByRef NewValue As Object) Handles Exg2antt1.Change
With Exg2antt1
.Refresh()
End With
End Sub
Dim h,h1
With Exg2antt1
.BeginUpdate()
.SortOnClick = exontrol.EXG2ANTTLib.SortOnClickEnum.exNoSort
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exGroupLinesOutside
.Indent = 13
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderHidden
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
With .Columns
.Add("Items")
.Add("Quantity").Editor.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.SpinType
.Add("Value").Editor.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.SpinType
End With
With .Items
h = .AddItem("Items")
.set_CellValue(h,2,"sum(current,dir,dbl(%1)*dbl(%2))")
.set_CellValueFormat(h,2,exontrol.EXG2ANTTLib.ValueFormatEnum.exTotalField)
.set_FormatCell(h,2,"`Total: `+ value")
.set_CellHAlignment(h,2,exontrol.EXG2ANTTLib.AlignmentEnum.RightAlignment)
.set_CellBold(h,2,True)
.set_CellEditorVisible(h,2,exontrol.EXG2ANTTLib.EditorVisibleEnum.exEditorHidden)
.set_CellEditorVisible(h,1,exontrol.EXG2ANTTLib.EditorVisibleEnum.exEditorHidden)
h1 = .InsertItem(h,Nothing,"Item 1")
.set_CellValue(h1,1,10)
.set_CellValue(h1,2,3)
h1 = .InsertItem(h,Nothing,"Item 2")
.set_CellValue(h1,1,20)
.set_CellValue(h1,2,4)
.set_ExpandItem(h,True)
End With
.EndUpdate()
End With
|
|
2183
|
Is it possible, to add more aggregate functions to grouping header

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub Exg2antt1_AddGroupItem(ByVal sender As System.Object, ByVal Item As Integer) Handles Exg2antt1.AddGroupItem
With Exg2antt1
With .Items
.set_FormatCell(Item,.get_GroupItem(Item),"value + ` Min: <b>` + %13 + `</b> Max: <b>` + %14 + `</b> Sum: <b>` + %15 + `</b>, of Freight column`")
.set_CellValue(Item,"Min","min(current,all,dbl(%6))")
.set_CellValueFormat(Item,"Min",exontrol.EXG2ANTTLib.ValueFormatEnum.exTotalField)
.set_CellValue(Item,"Max","max(current,all,dbl(%6))")
.set_CellValueFormat(Item,"Max",exontrol.EXG2ANTTLib.ValueFormatEnum.exTotalField)
.set_CellValue(Item,"Sum","sum(current,all,dbl(%6))")
.set_CellValueFormat(Item,"Sum",exontrol.EXG2ANTTLib.ValueFormatEnum.exTotalField)
End With
End With
End Sub
' Change event - Occurs when the user changes the cell's content.
Private Sub Exg2antt1_Change(ByVal sender As System.Object, ByVal Item As Integer, ByVal ColIndex As Integer, ByRef NewValue As Object) Handles Exg2antt1.Change
With Exg2antt1
.Refresh()
End With
End Sub
Dim rs
With Exg2antt1
.BeginUpdate()
.HasLines = exontrol.EXG2ANTTLib.HierarchyLineEnum.exNoLine
.ColumnAutoResize = False
rs = New ADODB.Recordset()
With rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
End With
.DataSource = rs
.SingleSort = False
.SortBarVisible = True
.AllowGroupBy = True
.Columns.Item(1).SortOrder = True
With .Columns
.Add("Min").Visible = False
.Add("Max").Visible = False
.Add("Sum").Visible = False
End With
.EndUpdate()
End With
|
|
2182
|
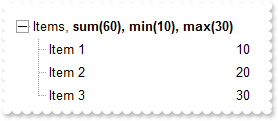
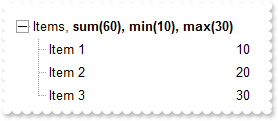
Is it possible to display more aggregate functions to a single cell (method 2)

' Change event - Occurs when the user changes the cell's content.
Private Sub Exg2antt1_Change(ByVal sender As System.Object, ByVal Item As Integer, ByVal ColIndex As Integer, ByRef NewValue As Object) Handles Exg2antt1.Change
With Exg2antt1
.Refresh()
End With
End Sub
Dim h
With Exg2antt1
.BeginUpdate()
.SortOnClick = exontrol.EXG2ANTTLib.SortOnClickEnum.exNoSort
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exGroupLinesOutside
.Indent = 13
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderHidden
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
With .Columns
.Add("Items")
.Add("Quantity").Editor.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.SpinType
.Add("Sum").Visible = False
.Add("Min").Visible = False
.Add("Max").Visible = False
End With
With .Items
h = .AddItem("Items")
.set_CellMerge(h,0,1)
.set_FormatCell(h,0,"`Items, <b>sum(` + %2 + `), min(` + %3 + `), max(` + %4 + `)</b>`")
.set_CellValueFormat(h,0,exontrol.EXG2ANTTLib.ValueFormatEnum.exHTML)
.set_CellValue(h,2,"sum(current,dir,dbl(%1))")
.set_CellValueFormat(h,2,exontrol.EXG2ANTTLib.ValueFormatEnum.exTotalField)
.set_CellValue(h,3,"min(current,dir,dbl(%1))")
.set_CellValueFormat(h,3,exontrol.EXG2ANTTLib.ValueFormatEnum.exTotalField)
.set_CellValue(h,4,"max(current,dir,dbl(%1))")
.set_CellValueFormat(h,4,exontrol.EXG2ANTTLib.ValueFormatEnum.exTotalField)
.set_CellValue(.InsertItem(h,Nothing,"Item 1"),1,10)
.set_CellValue(.InsertItem(h,Nothing,"Item 2"),1,20)
.set_CellValue(.InsertItem(h,Nothing,"Item 3"),1,30)
.set_ExpandItem(h,True)
End With
.EndUpdate()
End With
|
|
2181
|
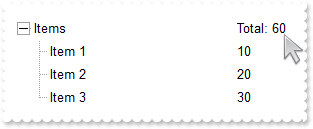
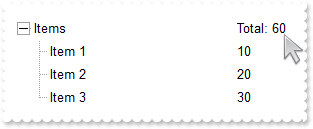
How can I use the current in the aggregate/total field

' Change event - Occurs when the user changes the cell's content.
Private Sub Exg2antt1_Change(ByVal sender As System.Object, ByVal Item As Integer, ByVal ColIndex As Integer, ByRef NewValue As Object) Handles Exg2antt1.Change
With Exg2antt1
.Refresh()
End With
End Sub
Dim h
With Exg2antt1
.BeginUpdate()
.SortOnClick = exontrol.EXG2ANTTLib.SortOnClickEnum.exNoSort
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exGroupLinesOutside
.Indent = 13
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderHidden
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
With .Columns
.Add("Items")
.Add("Quantity").Editor.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.SpinType
End With
With .Items
h = .AddItem("Items")
.set_CellValue(h,1,"sum(current,dir,dbl(%1))")
.set_CellValueFormat(h,1,exontrol.EXG2ANTTLib.ValueFormatEnum.exTotalField)
.set_FormatCell(h,1,"`Total: `+ value")
.set_CellValue(.InsertItem(h,Nothing,"Item 1"),1,10)
.set_CellValue(.InsertItem(h,Nothing,"Item 2"),1,20)
.set_CellValue(.InsertItem(h,Nothing,"Item 3"),1,30)
.set_ExpandItem(h,True)
End With
.EndUpdate()
End With
|
|
2180
|
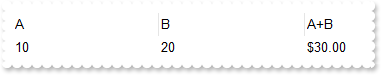
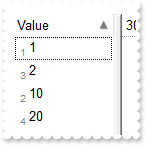
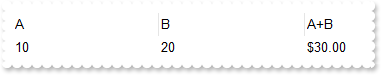
The CellValue/CellCaption property gets the result of a computed/total field with text formatting. Is it possible to get that value without text formatting

Dim h
With Exg2antt1
.BeginUpdate()
.Columns.Add("A").Editor.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.SpinType
.Columns.Add("B").Editor.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.SpinType
.Columns.Add("A+B")
With .Items
h = .AddItem(10)
.set_CellValue(h,1,20)
.set_CellValueFormat(h,2,exontrol.EXG2ANTTLib.ValueFormatEnum.exComputedField)
.set_CellValue(h,2,"currency(dbl(%0)+dbl(%1))")
Debug.Print( "CellCaption returns " )
Debug.Print( .get_CellCaption(h,2) )
Debug.Print( "CellValue returns " )
Debug.Print( .get_CellValue(h,2) )
Debug.Print( "ComputeValue returns " )
Debug.Print( .get_ComputeValue("dbl(%0)+dbl(%1)",h,0,.get_CellValueFormat(h,2)) )
End With
.EndUpdate()
End With
|
|
2179
|
Can I get the result of a specified formula as your control does using the ComputedField property
Dim h
With Exg2antt1
.BeginUpdate()
.Columns.Add("A")
.Columns.Add("B")
With .Items
h = .AddItem(10)
.set_CellValue(h,1,20)
Debug.Print( "A+B is " )
Debug.Print( .get_ComputeValue("dbl(%0)+dbl(%1)",h,0,2) )
End With
.EndUpdate()
End With
|
|
2178
|
Is it possible to get the text without HTML formatting
Dim h
With Exg2antt1
.BeginUpdate()
.Columns.Add("")
With .Items
h = .AddItem("<b>bold</b>")
Debug.Print( .get_ComputeValue(.get_CellValue(h,0),h,0,1) )
End With
.EndUpdate()
End With
|
|
2177
|
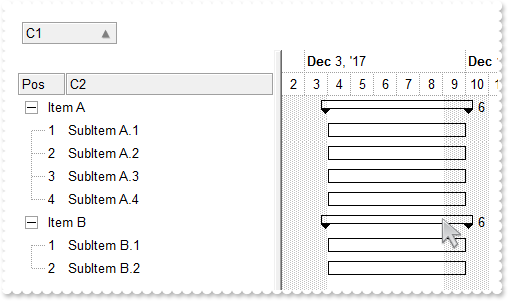
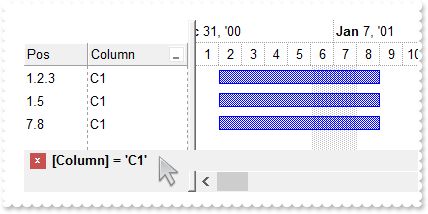
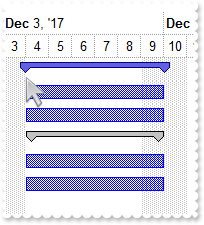
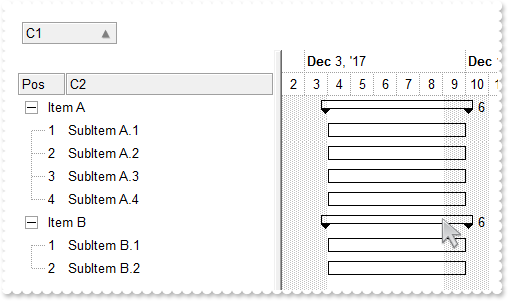
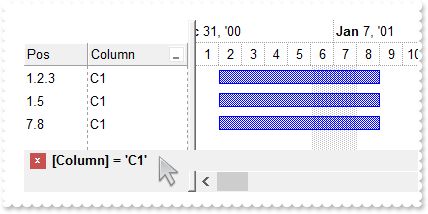
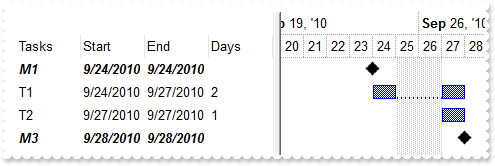
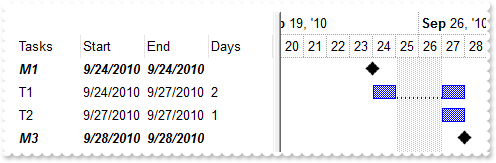
Transparent/Border SummaryBar

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub Exg2antt1_AddGroupItem(ByVal sender As System.Object, ByVal Item As Integer) Handles Exg2antt1.AddGroupItem
With Exg2antt1
With .Items
.set_ItemDividerLine(Item,exontrol.EXG2ANTTLib.DividerLineEnum.EmptyLine)
.AddBar(Item,"Summary",#12/2/2017#,#12/2/2017#)
.DefineSummaryBars(Item,"",-3,"")
End With
End With
End Sub
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Exg2antt1_AddItem(ByVal sender As System.Object, ByVal Item As Integer) Handles Exg2antt1.AddItem
With Exg2antt1
.Items.AddBar(Item,"Task",#12/4/2017#,#12/10/2017#)
End With
End Sub
With Exg2antt1
.BeginUpdate()
.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABHEGACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSKUOQTDKMIziaQJiYLBIaRgEUTRXASCQxDBKQBSeKkRRtDaOYDnGQYD" & _
"iCIouQLEIxDKItBSJCKURJkAZZHjeToSR5PMb0dKdAw5I6raShEaaIiqJIXP7Fc7QSA0EgTBIFajgOpQAb+bptW7FVDULTMQS5FCZKasOA7FgOZ4DWjUVpwTZ1Q4LC65" & _
"bjuaraawKbYbXrFYJQSA8EwjNjDcLuKqcKpvDJsSJIFKxOB2KYtBLMLbzLR5apjLZ0QLSOKRDoMEgRDYGdKjLScGrGao8ABtcBlAZJRjoOo5DJgeCQapUQhNczGQzQSI" & _
"iBOJZAFSQwRHcJhGh2BZvngMIeA8H4TksA5ylgZBeg8X4GmGX4nniPazneQ5VnKdp9H8P4vD+X57nMRofmgBZ4FgIAoBWdoBGAGAeAgfxfjgNZ1DqWxEA0ASAgA==")
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.set_PaneWidth(False,256)
With .Bars.Item("Summary")
.Color32 = &H1000000
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption,"<%=%513%>")
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption,18)
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaptionHOffset,8)
End With
With .Bars.Item("Task")
.Pattern = exontrol.EXG2ANTTLib.PatternEnum.exPatternBox
.Color = Color.FromArgb(0,0,0)
End With
End With
With .Columns
.Add("C1")
.Add("C2")
With .Add("Pos")
.FormatColumn = "1 pos ``"
.AllowGroupBy = False
.Position = 0
.Width = 48
.AllowSizing = False
End With
End With
.SortBarVisible = True
.AllowGroupBy = True
.BackColorSortBar = .BackColor
.HeaderAppearance = exontrol.EXG2ANTTLib.AppearanceEnum.Etched
With .Items
.set_CellValue(.AddItem("Item A"),1,"SubItem A.1")
.set_CellValue(.AddItem("Item A"),1,"SubItem A.2")
.set_CellValue(.AddItem("Item A"),1,"SubItem A.3")
.set_CellValue(.AddItem("Item A"),1,"SubItem A.4")
.set_CellValue(.AddItem("Item B"),1,"SubItem B.1")
.set_CellValue(.AddItem("Item B"),1,"SubItem B.2")
End With
.Columns.Item(0).SortOrder = exontrol.EXG2ANTTLib.SortOrderEnum.SortAscending
.EndUpdate()
End With
|
|
2176
|
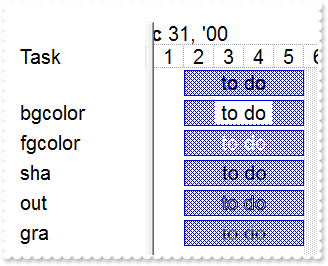
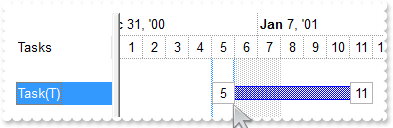
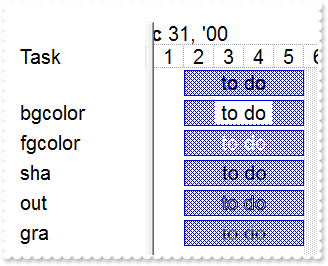
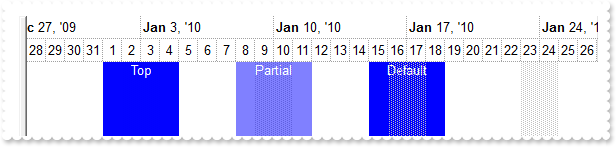
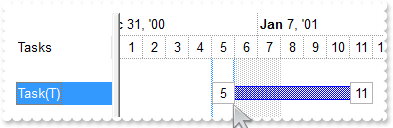
The bar's caption is very difficult to read if any pattern than exPatternSolid is used. Is there any way of displaying the bar's caption (except for displaying the caption outside the bar)

Dim h
With Exg2antt1
.BeginUpdate()
.Font.Size = 12
.DefaultItemHeight = 24
.Columns.Add("Task")
With .Chart
.LevelCount = 2
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Task")
.Height = 21
.Pattern = exontrol.EXG2ANTTLib.PatternEnum.exPatternDiagCross
End With
.set_PaneWidth(False,128)
.UnitWidth = 24
End With
With .Items
h = .AddItem("")
.AddBar(h,"Task",#1/2/2001#,#1/6/2001#,"")
.set_ItemBar(h,"",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption,"to do")
h = .AddItem("bgcolor")
.AddBar(h,"Task",#1/2/2001#,#1/6/2001#,"")
.set_ItemBar(h,"",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption,"<bgcolor=FFFFFF> to do </bgcolor>")
h = .AddItem("fgcolor")
.AddBar(h,"Task",#1/2/2001#,#1/6/2001#,"")
.set_ItemBar(h,"",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption,"<fgcolor=FFFFFF> to do </fgcolor>")
h = .AddItem("sha")
.AddBar(h,"Task",#1/2/2001#,#1/6/2001#,"")
.set_ItemBar(h,"",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption,"<sha FFFFFF;2;2> to do </sha>")
h = .AddItem("out")
.AddBar(h,"Task",#1/2/2001#,#1/6/2001#,"")
.set_ItemBar(h,"",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption,"<out 000000><fgcolor=FFFFFF>to do</fgcolor></out></font>")
h = .AddItem("gra")
.AddBar(h,"Task",#1/2/2001#,#1/6/2001#,"")
.set_ItemBar(h,"",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption,"<fgcolor FFFFFF><gra 000000;1;1>to do</fgcolor>")
End With
.EndUpdate()
End With
|
|
2175
|
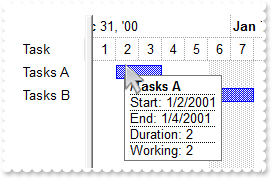
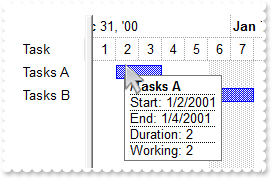
How can I change the position of the bar's tooltip

' ToolTip event - Fired when the control prepares the object's tooltip.
Private Sub Exg2antt1_ToolTip(ByVal sender As System.Object, ByVal Item As Integer, ByVal ColIndex As Integer, ByRef Visible As Boolean, ByRef X As Integer, ByRef Y As Integer, ByVal CX As Integer, ByVal CY As Integer) Handles Exg2antt1.ToolTip
With Exg2antt1
Debug.Print( "ToolTip" )
Debug.Print( Item )
Debug.Print( ColIndex )
Debug.Print( Visible )
Debug.Print( X )
Debug.Print( Y )
Debug.Print( CX )
Debug.Print( CY )
X = .FormatABC("value + 8",X)
Y = .FormatABC("value - 8",Y)
End With
End Sub
With Exg2antt1
.BeginUpdate()
.Columns.Add("Task")
With .Chart
.set_PaneWidth(False,64)
.FirstVisibleDate = #1/1/2001#
.Bars.Item("Task").set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarToolTip,"<b><%=%9 + '/' + %C0%></b><br><upline><dotline>Start: <%=%1%><br>End: <%=%2%><br>Duration: <%=(%2-%1)%><br>Working: <%=%258%>")
.LevelCount = 2
End With
With .Items
.AddBar(.AddItem("Tasks A"),"Task",#1/2/2001#,#1/4/2001#)
.AddBar(.AddItem("Tasks B"),"Task",#1/3/2001#,#1/8/2001#)
End With
.EndUpdate()
End With
|
|
2174
|
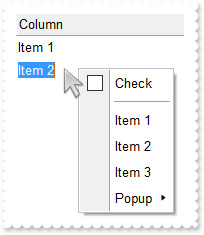
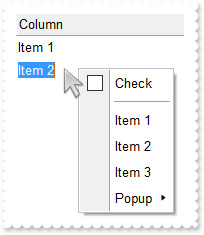
How can I replace the cell's context menu ( while edit mode is running )

' RClick event - Fired when right mouse button is clicked
Private Sub Exg2antt1_RClick(ByVal sender As System.Object) Handles Exg2antt1.RClick
With Exg2antt1
Debug.Print( "Edit Mode: " )
Debug.Print( .Editing )
' Add 'exontrol.excontextmenu.dll(ExContextMenu.dll)' reference to your project.
With New exontrol.EXCONTEXTMENULib.excontextmenu()
.Items.ToString = "Check[chk],[sep],Item 1,Item 2,Item 3,Popup(A,B,C)"
Debug.Print( .Select() )
End With
End With
End Sub
With Exg2antt1
.BeginUpdate()
.HeaderAppearance = exontrol.EXG2ANTTLib.AppearanceEnum.Flat
With .Columns.Add("Column").Editor
.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.EditType
.set_Option(exontrol.EXG2ANTTLib.EditorOptionEnum.exEditAllowContextMenu,False)
End With
With .Items
.AddItem("Item 1")
.AddItem("Item 2")
End With
.EndUpdate()
End With
|
|
2173
|
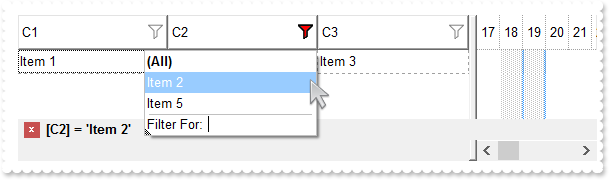
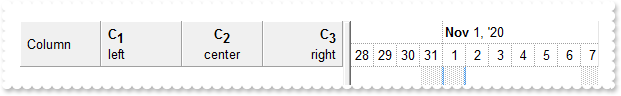
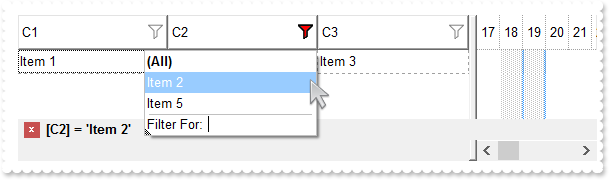
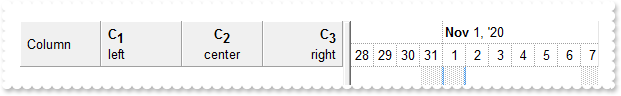
Is it possible to highlight the column's header once a filter is applied (sample 2)

Dim h
With Exg2antt1
.BeginUpdate()
With .VisualAppearance
.Add(1,"gBFLBCJwBAEHhEJAAEhABO8GACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwQgmNYDSBMcbwS" & _
"AsXRYFocJ5gOT6AjKBA2UclEZpajiTY3ABUEgUS5oOBIACqariaQJAAiCRQGiYZyHKaRSwPBKFYDIIjbJheTIDChNVxUcDENQjJqLBIDRzbarye59YBfeBXdgmA4LQbD" & _
"MRwNgMMQTDqKYbkOQZHbeGKAWTMEZzJj8cxTEqIaBhGTLfojSZMS7UGK1LLtMyHI6kP7sOiLfi2W4/W7XV72F79TzXIa2ZBuO57bhnAZ/VzGNj4PRNezfRqicjsGxcZw" & _
"Xg+TpQj0ew6gSOw7wSbozjsfYXi8PwMnSc52leHotl+MxjmoXh2nybxOH+SQtnYXx+D2P4vGMB56hQf5PCgBYeDwYBCEo1xggebgKH6IIDBYBgkiAQ5FgYPAhEIRgWGq" & _
"DBoC4GoCiGCBYhGBQPAWdIQp0eIUiWCZigiJgqgqYpIioJQhmIMhBH0NxjEMag2g2Y4ImYOoOmOSJeDQNxXlOLR3ECUAQICA=")
.Add(2,"gBFLBCJwBAEHhEJAAEhABgsHQAAYAQGKIcBiAKBQAGaAoDDYNwwQwAAxDAKcEwsACEIrjKCRShyCYZRrGUgRCKQahLEiTIhGUYJHgmK4tRoAUgxWCEExrAaQJjjeCQF" & _
"i6LAtDhPMByfQEZQIGyjkgjNLUcSbG4AKgkCiXfpUAJVP7FcgSABEEigNIxToOU4jFgeCYLQKQRK2RC9GQGFCbLhpYKIahGTYWVheN5XXblez9P7ABQwKCcAwXBp7YIK" & _
"AT4XBIdYdQ7IL4xGA0AJPFoJC7mOQ5XiYAIBAZ/RL0LCcbxHHafVboQj6JouD5PUDVNY1XBdPynI6CbLhWy6Dq4UZzPwzeBifSHfDjRoJcCZe71KY3GwSEboNA6Kp+QB" & _
"HAmZoZjSPYIEiF47lOLJVnuYofBwJJHmaQoYj0MIRHeM4/m6cJ8B+fpBHQJ5SGKPYYH8OYMk+P5Bn4fxaAYZAvEIX4RgUWBGgCCAmAqApgkgNgOgMEYlGASoEkQeBWBa" & _
"BZhggZgagaYRoEwShWA6NZZAMQBAICA==")
End With
.set_Background32(exontrol.EXG2ANTTLib.BackgroundPartEnum.exHeaderFilterBarButton,&H1000000)
.set_Background32(exontrol.EXG2ANTTLib.BackgroundPartEnum.exHeaderFilterBarActive,&H2000000)
.set_Background32(exontrol.EXG2ANTTLib.BackgroundPartEnum.exCursorHoverColumn,-1)
.HeaderHeight = 28
.BackColorHeader = Color.FromArgb(255,255,255)
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exRowLines
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
With .Columns
.Add("C1").DisplayFilterButton = True
With .Add("C2")
.DisplayFilterButton = True
.Filter = "Item 2"
.FilterType = exontrol.EXG2ANTTLib.FilterTypeEnum.exFilter
End With
.Add("C3").DisplayFilterButton = True
End With
With .Items
h = .AddItem("Item 1")
.set_CellValue(h,1,"Item 2")
.set_CellValue(h,2,"Item 3")
h = .AddItem("Item 4")
.set_CellValue(h,1,"Item 5")
.set_CellValue(h,2,"Item 6")
End With
.ApplyFilter()
.EndUpdate()
End With
|
|
2172
|
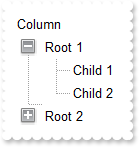
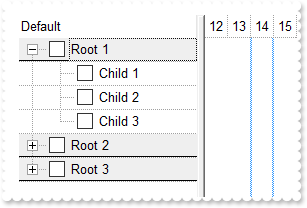
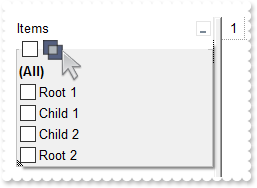
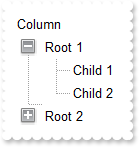
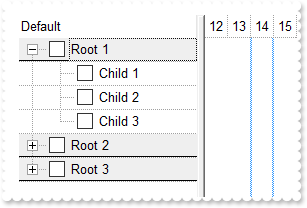
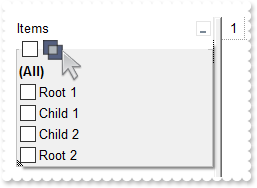
How can I make the expand/collapse glyphs DPI aware

Dim h,size
With Exg2antt1
size = 2
.BeginUpdate()
With .VisualAppearance
.Add(3,"gBFLBCJwBAEHhEJAAEhEGAUHQAAYAQGKIcBiAKBQAGaAoDDYOA4QwAAxDAKcEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBRfIUEghGyNZjgNzQc" & _
"CQAI8T5IUgARBJIDSMY6DpOIxYHgmC4DEITNLxOK0EhRHCBZrgOCAYhqEY1Ro+dhPFYjVTMdK0LRtKy7Mq2aJmOpZDxWE7dZKpO5fbxXS67cr2fp/YBed4rfa7KTlOBK" & _
"cRQRBEFQPDqPZBkORZHh2FoLRJKbgtHJmHYNQWhVyYBbNCyTI6lahpeuHBx1QaWWxjbCMEr6bpoWLbFi3Ha1UzrPa8b5vSw7Gr+HzYQTHGPXGqaYJdZrnea6B7+U5XUJ" & _
"rnSOZciYHwhAeR5HDK+JVGqKRRmScx5HyfRei+H5bmmcp4Fi8o/CGGJKGQKZUGoFQigUPIiCeSZXnyHB6l0SAJn8JxfkIeZ5CgXxjCCAhyB8QgIlAM4MlKAIcCaIBIGY" & _
"GoGGEYhqBMMxgnICgRDUDQjESGwmAkWBuCqBoiHIVgkDQYgYESWg2E0YhohcJQigITg3CQSRyEyEYGGOWJwhQJD4FiFIMk0aJFGsIBkkOBJeDc+AchYJwJgIWhSgYZQp" & _
"FIVoVGOGQ4l2EwIBWMhgDmDhThCEwkAiaJchKDhjhgZhsCUY4iFCEoZkiaYQmSGAWhWQhgDuDpTjCDQiEgchAg0IpJBoDoFiEKBqCaCAimgIguH8IZnkPUhcBcJg+hGJ" & _
"ZnloYJsiaKZKGa24YnWSR0CkKhCA2CxlCqColhAYpqEKER0DqVZ0A0ASAgA==")
.Add(4,"gBFLBCJwBAEHhEJAAEhABAQCg6AADACAxRDgMQBQKAAzQFAYbBwHCGAAGIYBTgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACjeQYJBCNYbTJAbqhY" & _
"IgAR3HqQZABCCSQKkYx0HScRiwPBMFwGIQmaaicZoJCiN4DTZAcIBRDUIxpDR9bBeKw3KqVaZnWhaNpWXZlTzKdSxXisF67RZSdi/XgvF5XXblez9P69LwXe5mUrGbyV" & _
"YghCCIKgeG4dR7IMhyLDcKQXCCVW7aGSsOwbAqAXpdGAXTQdDyLJKnaZqOi6BjjA4rNbHGIYJb1XTRMa1LJuG5LJrOeZ3Xre4BLfh1VoFRpjWIYNY1QS7TLOczzfRdDx" & _
"TiGVpkjCeJoD4Ng1hSRxiisVRKg8D4PkWZJznmPQ+F8Xx5guWpjHGWYMiYQodEaIRSCgU5KCSeh3naHB/iAAh9n8fwfgIeZ1CgXwjCCAhxl8AgIlAM4MlKAIcCaD54FY" & _
"FoFmGCBmBaBIJigPJNgKSAoDSVC+BIbIYCUYYoiYKoJgkWIMlGCAglMaJZDWCYiFyFIJkkOJYhEJc7G4PYPCOaJshQJBjgiVIUgyDRokEaggGSQ4El4N1CBiFgnAmAha" & _
"FKFZlFkShUhWJRYmITg3GSQgFGuGBOGOFJkCSSQCDoNgkiOCY0hUJJmmmQhvhqZtYmUOQmBWIRvhgTpjjSbAjEiEgchBZgyEaBIhigWgegqIhIjoDILiACB5nTL5WnWR" & _
"YOiSKYJnqGQ7CmOh2hqJ5OkYORxFyShKhSAxihkOomioY5YiqFIkFyTo1HkAxAEAgIA==")
.Add(1,Exg2antt1.FormatABC("`CP:3 -` + int(value*dpi) + ` -` + int(value*dpi) + ` ` + int(value*dpi) + ` ` + int(value*dpi)",size))
.Add(2,Exg2antt1.FormatABC("`CP:4 -` + int(value*dpi) + ` -` + int(value*dpi) + ` ` + int(value*dpi) + ` ` + int(value*dpi)",size))
End With
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exGroupLinesAtRoot
.HasButtons = exontrol.EXG2ANTTLib.ExpandButtonEnum.exCustom
.set_HasButtonsCustom(False,16777216)
.set_HasButtonsCustom(True,33554432)
.Columns.Add("Column")
With .Items
h = .AddItem("Root 1")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.set_ExpandItem(h,True)
h = .AddItem("Root 2")
.InsertItem(h,Nothing,"Child")
End With
.EndUpdate()
End With
|
|
2171
|
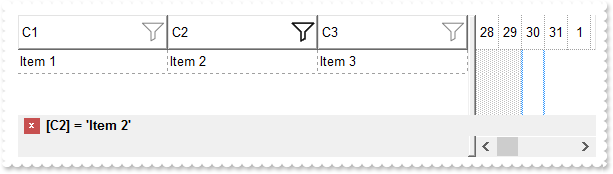
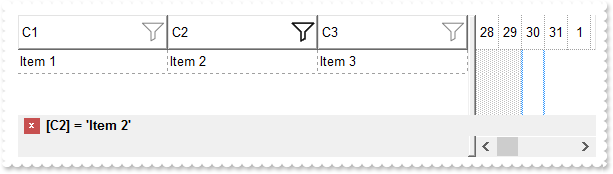
Is it possible to highlight the column's header once a filter is applied (sample 1)

Dim h
With Exg2antt1
.BeginUpdate()
With .VisualAppearance
.Add(2,"gBFLBCJwBAEHhEJAAEhABX8GACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwYgmNYiTLAcgAN" & _
"J0WBaGIZJ4gOT5fDKMoEDRRYADFCscwxJybQAqGQKKb+VgAVY/cTyBIAEQSKA0TDOQ5TSKWB4JPZQRBEbZMNBtBIUJquKaqShdQJCU5FdY3Xblez9P7AMBwLFEC4NQ8Y" & _
"NYuPhjR4dRTIMhvVAsUArFh8Zg9GZZFjmDIDT4ydBLTQwcyVIKnP5qOa6XbmPoCQDYKxZHYxPzVDa3axuL76dqCAT7XrXNy1TbNRrzQKfcJqfCbdw2YaDZLOOT3fjuI4" & _
"hhKaRzFAHJ+jYQ4xHuY4gHuGIXGeExqC8Tp6C+PoEm+G5ImycRgh0XwvDGa5rgOeoejyXwnFeQp2mkf5ClgBB9gCWIYAwfYAEKV58mkdwOggNArgOXY2EWLoDkKOA0mg" & _
"bhOGgZApgaSBIHWSYHSmbApgYThmESZYJkIeIkgeCpfliLIHgpMIcmUYYYmODAlg2SI4mWfRfGOEguDcCRjFYAJihCQhJBSDoRmONgKEcI4kFCEJhhOVYTmYnAlEAQhW" & _
"BMJYJGYWoWmWSR2F6F5lnkWAQhUAgpEieRWEuSYkjWGpmkmNhuhuZwJkYcocmaaYkjyEhngnUA6lEFAlAEgI=")
.Add(1,"CP:2 -8 -4 2 4")
End With
.set_Background32(exontrol.EXG2ANTTLib.BackgroundPartEnum.exHeaderFilterBarButton,&H1fefefe)
.set_Background32(exontrol.EXG2ANTTLib.BackgroundPartEnum.exHeaderFilterBarActive,&H1010101)
.set_Background32(exontrol.EXG2ANTTLib.BackgroundPartEnum.exCursorHoverColumn,-1)
.HeaderHeight = 28
.BackColorHeader = Color.FromArgb(255,255,255)
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exRowLines
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
With .Columns
.Add("C1").DisplayFilterButton = True
With .Add("C2")
.DisplayFilterButton = True
.Filter = "Item 2"
.FilterType = exontrol.EXG2ANTTLib.FilterTypeEnum.exFilter
End With
.Add("C3").DisplayFilterButton = True
End With
With .Items
h = .AddItem("Item 1")
.set_CellValue(h,1,"Item 2")
.set_CellValue(h,2,"Item 3")
h = .AddItem("Item 4")
.set_CellValue(h,1,"Item 5")
.set_CellValue(h,2,"Item 6")
End With
.ApplyFilter()
.EndUpdate()
End With
|
|
2170
|
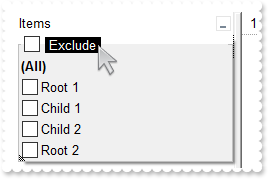
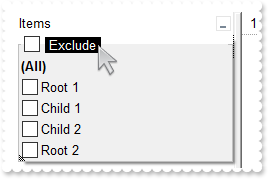
How do I update itemcount and matchitemcount of the FilterBarCaption after I added the item using the AddItem method
' Click event - Occurs when the user presses and then releases the left mouse button over the tree control.
Private Sub Exg2antt1_Click(ByVal sender As System.Object) Handles Exg2antt1.Click
With Exg2antt1
.Items.AddItem("new")
.Refresh()
End With
End Sub
With Exg2antt1
.BeginUpdate()
.Chart.set_PaneWidth(True,0)
With .Columns.Add("Item")
.DisplayFilterButton = True
.FilterList = exontrol.EXG2ANTTLib.FilterListEnum.exShowExclude Or exontrol.EXG2ANTTLib.FilterListEnum.exShowFocusItem Or exontrol.EXG2ANTTLib.FilterListEnum.exShowCheckBox Or exontrol.EXG2ANTTLib.FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
End With
.FilterBarCaption = "`<r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount + 1" & _
") + ` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )"
.FilterBarPromptVisible = exontrol.EXG2ANTTLib.FilterBarVisibleEnum.exFilterBarCompact Or exontrol.EXG2ANTTLib.FilterBarVisibleEnum.exFilterBarShowCloseOnRight Or exontrol.EXG2ANTTLib.FilterBarVisibleEnum.exFilterBarShowCloseIfRequired Or exontrol.EXG2ANTTLib.FilterBarVisibleEnum.exFilterBarCaptionVisible Or exontrol.EXG2ANTTLib.FilterBarVisibleEnum.exFilterBarVisible Or exontrol.EXG2ANTTLib.FilterBarVisibleEnum.exFilterBarPromptVisible
.EndUpdate()
End With
|
|
2169
|
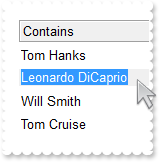
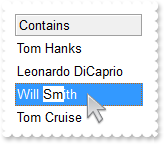
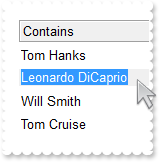
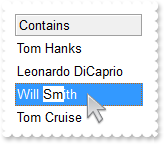
The Edit method does not work while ReadOnly property is exLocked and the first column is hidden. Is there any fix

' DblClick event - Occurs when the user dblclk the left mouse button over an object.
Private Sub Exg2antt1_DblClick(ByVal sender As System.Object, ByVal Shift As Short, ByVal X As Integer, ByVal Y As Integer) Handles Exg2antt1.DblClick
Dim c,hit,var_ItemFromPoint
With Exg2antt1
var_ItemFromPoint = .get_ItemFromPoint(-1,-1,c,hit)
.FocusColumnIndex = c
.Edit()
End With
End Sub
With Exg2antt1
.BeginUpdate()
.Chart.set_PaneWidth(True,0)
.HeaderAppearance = exontrol.EXG2ANTTLib.AppearanceEnum.Etched
.AutoEdit = False
.ReadOnly = exontrol.EXG2ANTTLib.ReadOnlyEnum.exLocked
.AutoSearch = True
.Columns.Add("").Visible = False
With .Columns.Add("Contains")
.AutoSearch = exontrol.EXG2ANTTLib.AutoSearchEnum.exContains
.Editor.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.EditType
End With
With .Items
.set_CellValue(.AddItem(),1,"Tom Hanks")
.set_CellValue(.AddItem(),1,"Leonardo DiCaprio")
.set_CellValue(.AddItem(),1,"Will Smith")
.set_CellValue(.AddItem(),1,"Tom Cruise")
End With
.EndUpdate()
End With
|
|
2168
|
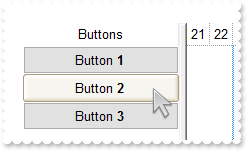
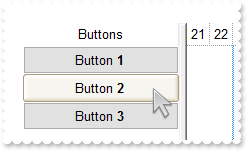
How can I highlight the cell's button with a different appearance, when cursor hovers it

With Exg2antt1
.BeginUpdate()
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.DefaultItemHeight = 22
.TreeColumnIndex = -1
.SelForeColor = Color.FromArgb(0,0,0)
.SelBackColor = .BackColor
.set_Background32(exontrol.EXG2ANTTLib.BackgroundPartEnum.exCursorHoverCellButton,&H1000000)
With .Columns.Add("Buttons")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasButton,True)
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueFormat,1)
.Alignment = exontrol.EXG2ANTTLib.AlignmentEnum.CenterAlignment
.HeaderAlignment = exontrol.EXG2ANTTLib.AlignmentEnum.CenterAlignment
End With
With .Items
.AddItem("Button <b>1</b>")
.AddItem("Button <b>2</b>")
.AddItem("Button <b>3</b>")
End With
.EndUpdate()
End With
|
|
2167
|
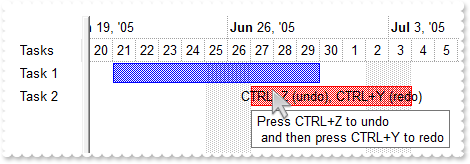
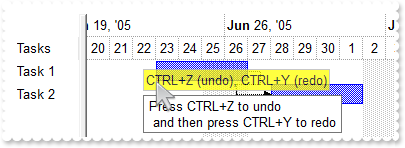
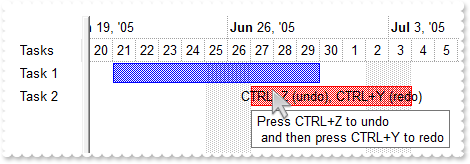
How to group one or more operations into a block when the user do undo or redo

Dim h
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.AllowUndoRedo = True
.FirstVisibleDate = #6/20/2005#
.AllowLinkBars = True
.LevelCount = 2
.set_PaneWidth(False,64)
.Bars.Item("Task").Height = 16
End With
With .Items
.StartBlockUndoRedo()
.AddBar(.AddItem("Task 1"),"Task",#6/23/2005#,#6/27/2005#,"")
.AddBar(.AddItem("Task 2"),"Task",#6/28/2005#,#7/2/2005#,"")
.AddLink("L1",.get_ItemByIndex(0),"",.get_ItemByIndex(1),"")
.EndBlockUndoRedo()
h = .get_ItemByIndex(1)
End With
With .Chart.Notes.Add("NoteD",h,#6/26/2005#,"CTRL+Z (undo), CTRL+Y (redo)")
.set_PartShadow(exontrol.EXG2ANTTLib.NotePartEnum.exNoteEnd,False)
.set_PartToolTip(exontrol.EXG2ANTTLib.NotePartEnum.exNoteEnd,"Press CTRL+Z to undo <br> and then press CTRL+Y to redo")
.set_PartTransparency(exontrol.EXG2ANTTLib.NotePartEnum.exNoteEnd,25)
.set_PartVOffset(exontrol.EXG2ANTTLib.NotePartEnum.exNoteEnd,-2)
.set_PartBackColor(exontrol.EXG2ANTTLib.NotePartEnum.exNoteEnd,Color.FromArgb(255,255,0))
End With
.EndUpdate()
End With
|
|
2166
|
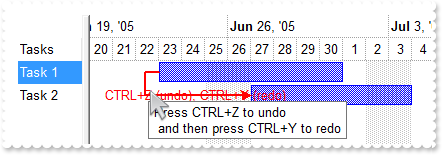
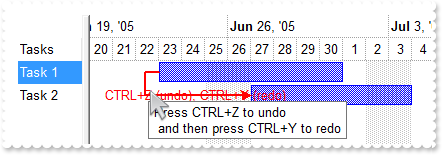
I am using the Link property to customize the link, but when I press redo it (CTRL+Y) to redo it, not all properties are restored. What can be done

Dim u
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.AllowUndoRedo = True
.FirstVisibleDate = #6/20/2005#
.AllowLinkBars = True
.LevelCount = 2
.set_PaneWidth(False,64)
.Bars.Item("Task").Height = 16
End With
With .Items
.AddBar(.AddItem("Task 1"),"Task",#6/23/2005#,#7/1/2005#,"")
.AddBar(.AddItem("Task 2"),"Task",#6/27/2005#,#7/4/2005#,"")
.StartBlockUndoRedo()
.AddLink("L1",.get_ItemByIndex(0),"",.get_ItemByIndex(1),"")
u = .get_StartUpdateLink("L1")
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkWidth,2)
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkText,"<fgcolor FF0000>CTRL+Z (undo), CTRL+Y (redo)")
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkToolTip,"Press CTRL+Z to undo <br> and then press CTRL+Y to redo")
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkStartPos,0)
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkColor,255)
.EndUpdateLink(u)
.EndBlockUndoRedo()
End With
.EndUpdate()
End With
|
|
2165
|
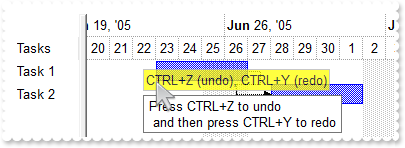
I am using the ItemBar property to customize the task, but when I press redo it (CTRL+Y) to redo it, not all properties are restored. What can be done

Dim h,u
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.AllowUndoRedo = True
.FirstVisibleDate = #6/20/2005#
.AllowLinkBars = True
.LevelCount = 2
.set_PaneWidth(False,64)
.Bars.Item("Task").Height = 16
End With
With .Items
.AddBar(.AddItem("Task 1"),"Task",#6/21/2005#,#6/30/2005#,"")
h = .AddItem("Task 2")
.StartBlockUndoRedo()
.AddBar(h,"Task",#6/27/2005#,#7/4/2005#,"","CTRL+Z (undo), CTRL+Y (redo)")
u = .get_StartUpdateBar(h,"")
.set_ItemBar(h,"",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarColor,255)
.set_ItemBar(h,"",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarToolTip,"Press CTRL+Z to undo <br> and then press CTRL+Y to redo")
.EndUpdateBar(u)
.EndBlockUndoRedo()
End With
.EndUpdate()
End With
|
|
2164
|
The incremental search feature is no working for columns with editor assigned. What can be done

' DblClick event - Occurs when the user dblclk the left mouse button over an object.
Private Sub Exg2antt1_DblClick(ByVal sender As System.Object, ByVal Shift As Short, ByVal X As Integer, ByVal Y As Integer) Handles Exg2antt1.DblClick
With Exg2antt1
.Edit()
End With
End Sub
With Exg2antt1
.BeginUpdate()
.Chart.set_PaneWidth(True,0)
.HeaderAppearance = exontrol.EXG2ANTTLib.AppearanceEnum.Etched
.AutoEdit = False
.AutoSearch = True
With .Columns.Add("Contains")
.AutoSearch = exontrol.EXG2ANTTLib.AutoSearchEnum.exContains
.Editor.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.EditType
End With
With .Items
.AddItem("Tom Hanks")
.AddItem("Leonardo DiCaprio")
.AddItem("Will Smith")
.AddItem("Tom Cruise")
End With
.EndUpdate()
End With
|
|
2163
|
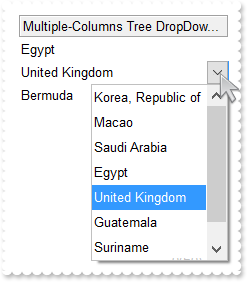
Each item is representated by a key as string. Is it possible to have a drop down editor to display more information when using the item's key

With Exg2antt1
.BeginUpdate()
.Chart.set_PaneWidth(True,0)
.HeaderAppearance = exontrol.EXG2ANTTLib.AppearanceEnum.Etched
With .Columns.Add("Multiple-Columns Tree DropDownListType").Editor
.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.DropDownListType
.AddItem(0,"KR|Korea, Republic of")
.AddItem(1,"MO|Macao")
.AddItem(2,"SA|Saudi Arabia")
.AddItem(3,"EG|Egypt")
.AddItem(4,"GB|United Kingdom")
.AddItem(5,"GT|Guatemala")
.AddItem(6,"SR|Suriname")
.AddItem(7,"BM|Bermuda")
End With
With .Items
.AddItem("EG")
.AddItem("GB")
.AddItem("BM")
End With
.EndUpdate()
End With
|
|
2162
|
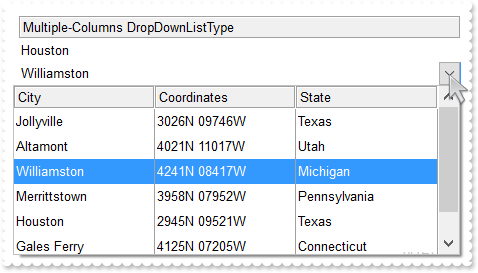
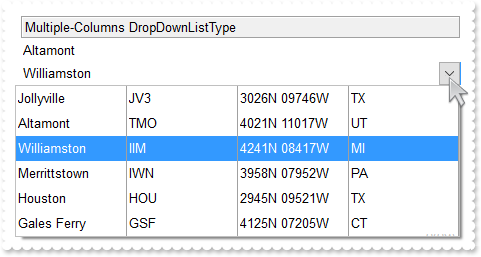
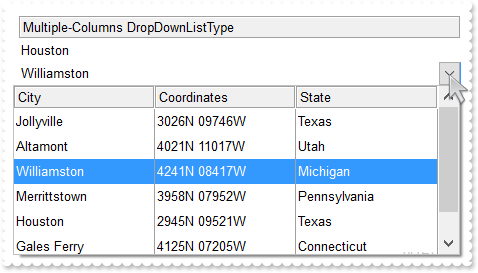
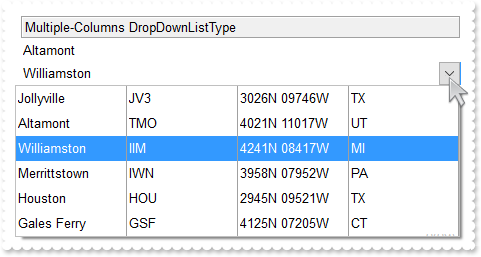
My table includes codes/keys for items, can I display a drop down editor to include more information

With Exg2antt1
.BeginUpdate()
.Chart.set_PaneWidth(True,0)
.HeaderAppearance = exontrol.EXG2ANTTLib.AppearanceEnum.Etched
With .Columns.Add("Multiple-Columns DropDownListType").Editor
.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.DropDownListType
.DropDownAutoWidth = exontrol.EXG2ANTTLib.DropDownWidthType.exDropDownEditorWidth
.set_Option(exontrol.EXG2ANTTLib.EditorOptionEnum.exDropDownColumnCaption,"City¦Coordinates¦State")
.AddItem(0,"JV3|Jollyville¦3026N 09746W¦Texas")
.AddItem(1,"TMO|Altamont¦4021N 11017W¦Utah")
.AddItem(2,"IIM|Williamston¦4241N 08417W¦Michigan")
.AddItem(3,"IWN|Merrittstown¦3958N 07952W¦Pennsylvania")
.AddItem(4,"HOU|Houston¦2945N 09521W¦Texas")
.AddItem(5,"GSF|Gales Ferry¦4125N 07205W¦Connecticut")
End With
With .Items
.AddItem("HOU")
.AddItem("IIM")
.AddItem("TMO")
End With
.EndUpdate()
End With
|
|
2161
|
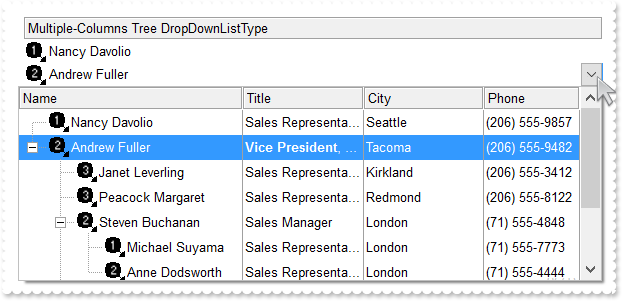
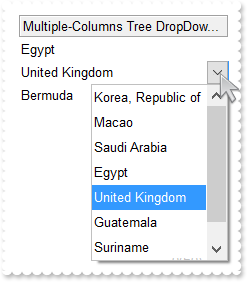
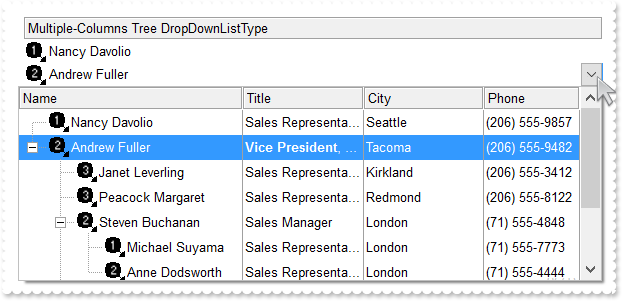
How can I display and select from a multiple-columns tree editor

With Exg2antt1
.BeginUpdate()
.Chart.set_PaneWidth(True,0)
.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
.HeaderAppearance = exontrol.EXG2ANTTLib.AppearanceEnum.Etched
With .Columns.Add("Multiple-Columns Tree DropDownListType").Editor
.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.DropDownListType
.DropDownAutoWidth = exontrol.EXG2ANTTLib.DropDownWidthType.exDropDownEditorWidth
.set_Option(exontrol.EXG2ANTTLib.EditorOptionEnum.exDropDownColumnCaption,"Name¦Title¦City¦Phone")
.set_Option(exontrol.EXG2ANTTLib.EditorOptionEnum.exDropDownColumnWidth,"224¦¦¦96")
.AddItem(1,"Nancy Davolio¦Sales Representative¦Seattle¦(206) 555-9857",1)
.AddItem(2,"Andrew Fuller¦<b>Vice President</b>, Sales¦Tacoma¦(206) 555-9482",2)
.InsertItem(3,"Janet Leverling¦Sales Representative¦Kirkland¦(206) 555-3412",3,2)
.InsertItem(4,"Peacock Margaret¦Sales Representative¦Redmond¦(206) 555-8122",3,2)
.InsertItem(5,"Steven Buchanan¦Sales Manager¦London¦(71) 555-4848",2,2)
.InsertItem(6,"Michael Suyama¦Sales Representative¦London¦(71) 555-7773",1,5)
.InsertItem(7,"Robert King¦Sales Representative¦Kirkland¦(71) 555-5598",2,2)
.InsertItem(8,"Laura Callahan¦Inside Sales Coordinator¦Seattle¦(206) 555-1189",3,2)
.InsertItem(9,"Anne Dodsworth¦Sales Representative¦London¦(71) 555-4444",2,5)
.ExpandAll()
End With
With .Items
.AddItem(1)
.AddItem(2)
.AddItem(4)
End With
.EndUpdate()
End With
|
|
2160
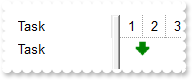
|
Does you control support multiple-columns for a drop down editor

With Exg2antt1
.BeginUpdate()
.Chart.set_PaneWidth(True,0)
.HeaderAppearance = exontrol.EXG2ANTTLib.AppearanceEnum.Etched
With .Columns.Add("Multiple-Columns DropDownListType").Editor
.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.DropDownListType
.DropDownAutoWidth = exontrol.EXG2ANTTLib.DropDownWidthType.exDropDownEditorWidth
.AddItem(0,"Jollyville¦JV3¦3026N 09746W¦TX")
.AddItem(1,"Altamont¦TMO¦4021N 11017W¦UT")
.AddItem(2,"Williamston¦IIM¦4241N 08417W¦MI")
.AddItem(3,"Merrittstown¦IWN¦3958N 07952W¦PA")
.AddItem(4,"Houston¦HOU¦2945N 09521W¦TX")
.AddItem(5,"Gales Ferry¦GSF¦4125N 07205W¦CT")
End With
With .Items
.InsertItem(0,"",1)
.InsertItem(0,"",2)
.InsertItem(0,"",4)
End With
.EndUpdate()
End With
|
|
2159
|
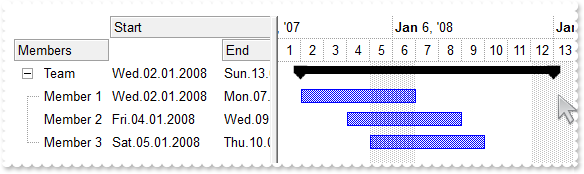
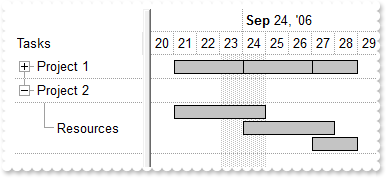
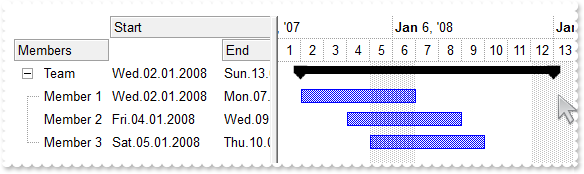
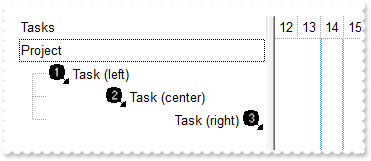
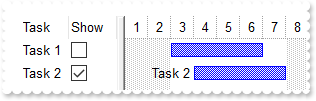
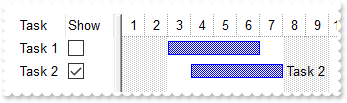
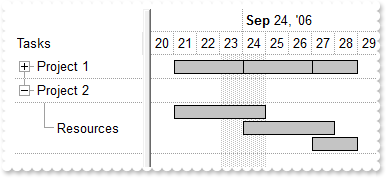
Is it possible to change the summary-bar's start or/and end margins

Dim h1,hR1
With Exg2antt1
.BeginUpdate()
.HeaderAppearance = exontrol.EXG2ANTTLib.AppearanceEnum.Etched
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exGroupLinesOutside
.ColumnAutoResize = False
With .Chart
.AllowCreateBar = exontrol.EXG2ANTTLib.CreateBarEnum.exNoCreateBar
.AllowLinkBars = False
.FirstVisibleDate = #1/1/2008#
.LevelCount = 2
.set_PaneWidth(False,256)
End With
.Columns.Add("Members").Width = 96
With .Columns.Add("Start")
.Width = 112
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty,1)
.LevelKey = 1
End With
With .Columns.Add("End")
.Width = 112
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty,2)
.LevelKey = 1
End With
With .Items
.AllowCellValueToItemBar = True
hR1 = .AddItem("Team")
.AddBar(hR1,"Summary",#1/2/2008#,#1/8/2008#,"")
.AddBar(hR1,"",#1/13/2008#,#1/13/2008#,"R")
.set_ItemBar(hR1,"R",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarTransparent,100)
.DefineSummaryBars(hR1,"",h1,"R")
h1 = .InsertItem(hR1,Nothing,"Member 1")
.AddBar(h1,"Task",#1/2/2008#,#1/7/2008#)
.DefineSummaryBars(hR1,"",h1,"")
h1 = .InsertItem(hR1,Nothing,"Member 2")
.AddBar(h1,"Task",#1/4/2008#,#1/9/2008#)
.DefineSummaryBars(hR1,"",h1,"")
h1 = .InsertItem(hR1,Nothing,"Member 3")
.AddBar(h1,"Task",#1/5/2008#,#1/10/2008#)
.DefineSummaryBars(hR1,"",h1,"")
.set_ExpandItem(hR1,True)
End With
.EndUpdate()
End With
|
|
2158
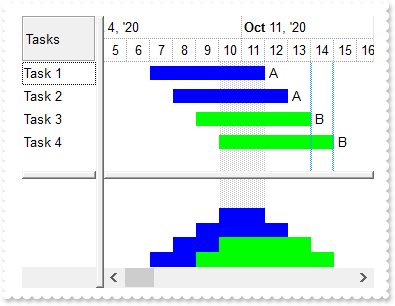
|
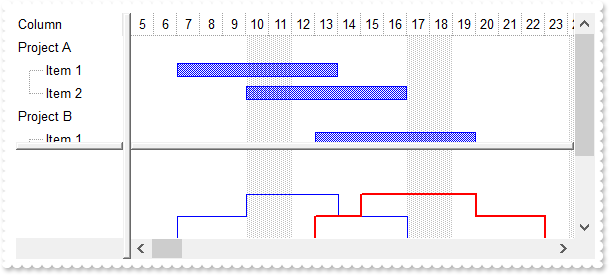
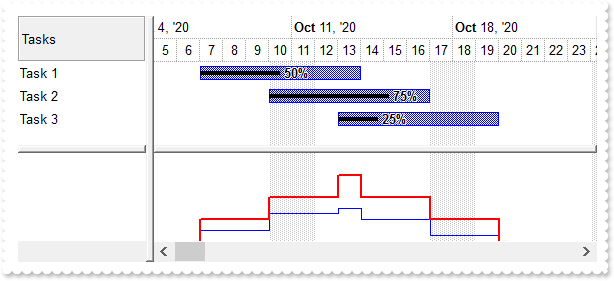
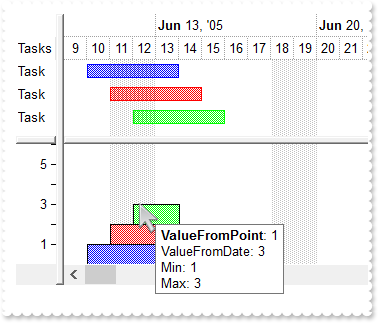
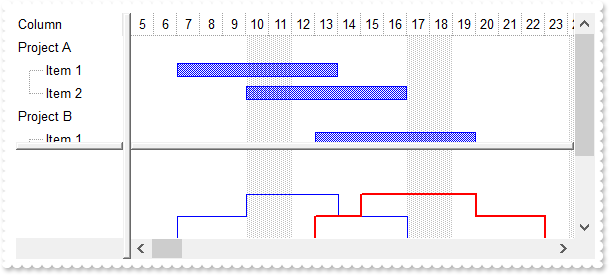
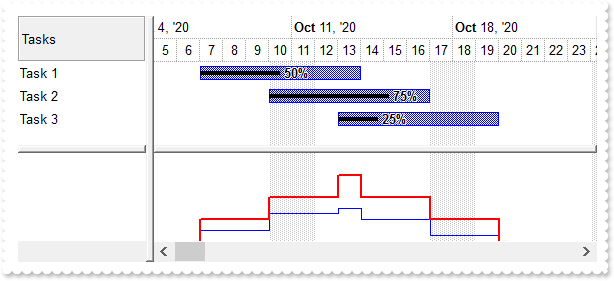
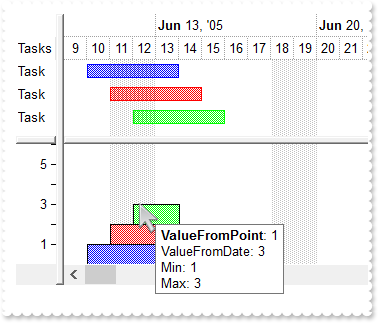
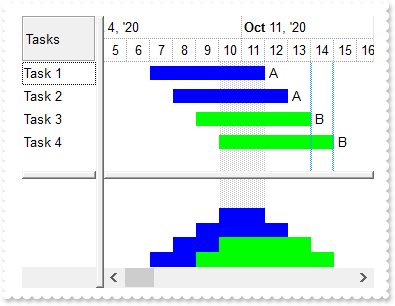
I want to display two lines/curves in the histogram-area such as expected and actual work effor per month. How can I do that (leaf)

Dim h
With Exg2antt1
.BeginUpdate()
With .Chart
.set_PaneWidth(False,128)
.FirstVisibleDate = #10/5/2020#
.HistogramVisible = True
.HistogramHeight = 96
.HistogramView = exontrol.EXG2ANTTLib.HistogramViewEnum.exHistogramNoGrouping Or exontrol.EXG2ANTTLib.HistogramViewEnum.exHistogramRecLeafItems Or exontrol.EXG2ANTTLib.HistogramViewEnum.exHistogramLeafItems Or exontrol.EXG2ANTTLib.HistogramViewEnum.exHistogramUnlockedItems
With .Bars.Item("Task")
.HistogramPattern = exontrol.EXG2ANTTLib.PatternEnum.exRectangularCurve
.HistogramItems = -4
.HistogramBorderSize = 1
End With
With .Bars.Copy("Task","C")
.HistogramPattern = exontrol.EXG2ANTTLib.PatternEnum.exRectangularCurve
.HistogramItems = -4
.HistogramColor = Color.FromArgb(255,0,0)
.HistogramBorderSize = 2
End With
End With
.Columns.Add("Column")
With .Items
h = .AddItem("Project A")
.AddBar(.InsertItem(h,Nothing,"Item 1"),"Task",#10/7/2020#,#10/14/2020#)
.AddBar(.InsertItem(h,Nothing,"Item 2"),"Task",#10/10/2020#,#10/17/2020#)
.set_ExpandItem(h,True)
h = .AddItem("Project B")
.AddBar(.InsertItem(h,Nothing,"Item 1"),"C",#10/13/2020#,#10/20/2020#)
.AddBar(.InsertItem(h,Nothing,"Item 2"),"C",#10/15/2020#,#10/23/2020#)
.set_ExpandItem(h,True)
End With
.EndUpdate()
End With
|
|
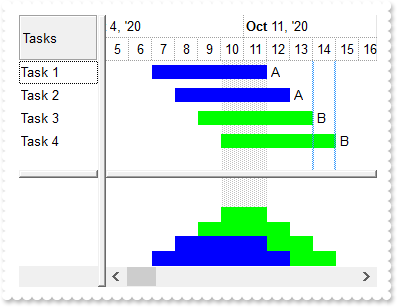
2157
|
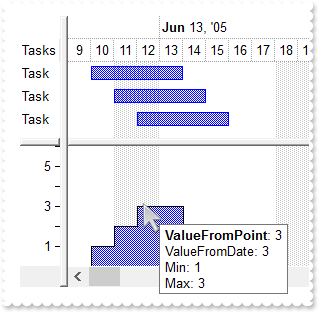
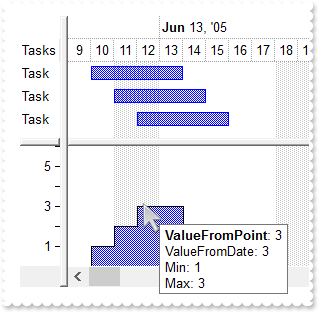
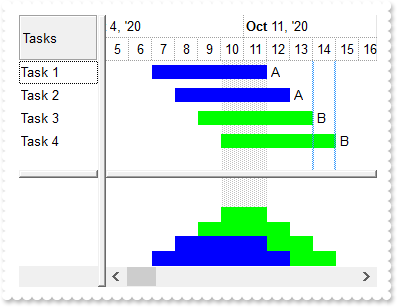
I want to display two lines/curves in the histogram-area such as expected and actual work effor per month. How can I do that (flat)

' BarResize event - Occurs when a bar is moved or resized.
Private Sub Exg2antt1_BarResize(ByVal sender As System.Object, ByVal Item As Integer, ByVal Key As Object) Handles Exg2antt1.BarResize
With Exg2antt1
With .Items
.set_ItemBar(Item,Key,exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarEffort,.get_ItemBar(Item,Key,exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarPercent))
.set_ItemBar(Item,"C",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarEffort,1)
End With
End With
End Sub
Dim h
With Exg2antt1
.BeginUpdate()
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
.HeaderAppearance = exontrol.EXG2ANTTLib.AppearanceEnum.Etched
With .Chart
.FirstVisibleDate = #10/5/2020#
.set_PaneWidth(False,128)
.LevelCount = 2
.HistogramHeight = 96
.HistogramVisible = True
With .Bars.Add("Task%Progress")
.HistogramPattern = exontrol.EXG2ANTTLib.PatternEnum.exRectangularCurve
.HistogramItems = -4
.HistogramBorderSize = 1
.HistogramBorderColor = .Color
.Shortcut = "P"
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarShowPercentCaption,True)
End With
With .Bars.Copy("Task","C")
.HistogramPattern = exontrol.EXG2ANTTLib.PatternEnum.exRectangularCurve
.HistogramColor = Color.FromArgb(255,0,0)
.HistogramBorderSize = 2
End With
End With
.Columns.Add("Tasks").FormatColumn = "`Task ` + (1 index ``)"
With .Items
h = .AddItem()
.AddBar(h,"P",#10/7/2020#,#10/14/2020#,"P")
.set_ItemBar(h,"P",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarPercent,0.5)
.AddBar(h,"C",#10/7/2020#,#10/14/2020#,"C")
.set_ItemBar(h,"C",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarTransparent,100)
.GroupBars(h,"P",True,h,"C",True)
.GroupBars(h,"P",False,h,"C",False)
h = .AddItem()
.AddBar(h,"P",#10/10/2020#,#10/17/2020#,"P")
.set_ItemBar(h,"P",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarPercent,0.75)
.AddBar(h,"C",#10/10/2020#,#10/17/2020#,"C")
.set_ItemBar(h,"C",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarTransparent,100)
.GroupBars(h,"P",True,h,"C",True)
.GroupBars(h,"P",False,h,"C",False)
h = .AddItem()
.AddBar(h,"P",#10/13/2020#,#10/20/2020#,"P")
.set_ItemBar(h,"P",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarPercent,0.25)
.AddBar(h,"C",#10/13/2020#,#10/20/2020#,"C")
.set_ItemBar(h,"C",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarTransparent,100)
.GroupBars(h,"P",True,h,"C",True)
.GroupBars(h,"P",False,h,"C",False)
End With
.EndUpdate()
End With
|
|
2156
|
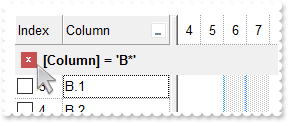
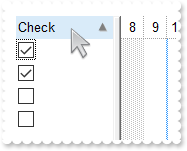
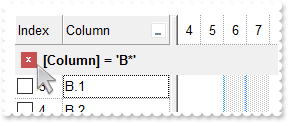
Is it possible to show the filterbar on top of the rows

With Exg2antt1
.BeginUpdate()
.FilterBarPromptVisible = exontrol.EXG2ANTTLib.FilterBarVisibleEnum.exFilterBarTop
.HeaderHeight = 24
.FilterBarHeight = .HeaderHeight
.HeaderAppearance = exontrol.EXG2ANTTLib.AppearanceEnum.Flat
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exAllLines
.GridLineStyle = exontrol.EXG2ANTTLib.GridLinesStyleEnum.exGridLinesGeometric
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = exontrol.EXG2ANTTLib.FilterTypeEnum.exPattern
.Filter = "B*"
End With
With .Columns.Add("Index")
.FormatColumn = "1 index ``"
.Position = 0
.Width = 48
.AllowSizing = False
.SortType = exontrol.EXG2ANTTLib.SortTypeEnum.SortNumeric
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
End With
With .Items
.AddItem("A.1")
.AddItem("A.2")
.AddItem("B.1")
.AddItem("B.2")
.AddItem("B.3")
.AddItem("C")
End With
.ApplyFilter()
.EndUpdate()
End With
|
|
2155
|
The deadline symbol is now a white arrow and it is difficult to see. I want to create a green or black arrow for showing deadline

With Exg2antt1
.BeginUpdate()
.Columns.Add("Task")
With .Chart
.FirstVisibleDate = #1/1/2001#
.set_PaneWidth(False,96)
With .Bars.Item("Deadline")
.StartColor = Color.FromArgb(0,128,0)
.StartShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconDown3
End With
End With
With .Items
.AddBar(.AddItem("Task"),"Deadline",#1/2/2001#,#1/2/2001#)
End With
.EndUpdate()
End With
|
|
2154
|
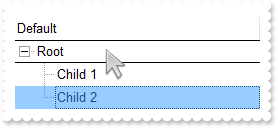
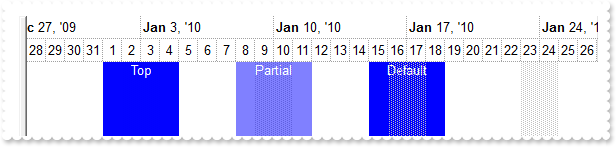
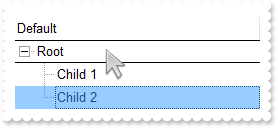
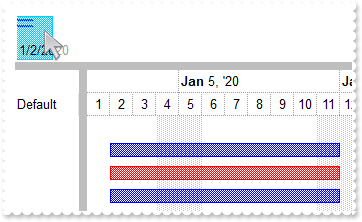
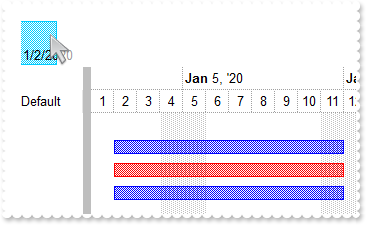
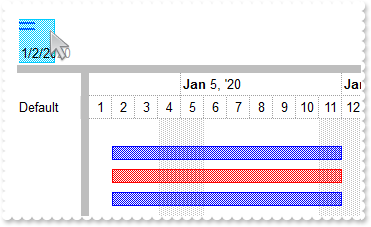
DragDrop (with visual effect)

// OLEDragDrop event is not supported. Use the DragEnter,DragLeave,DragOver, DragDrop ... events.
// OLEStartDrag event is not supported. Use the DragEnter,DragLeave,DragOver, DragDrop ... events.
Dim h
With Exg2antt1
.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABPUIQAAYAQGKIcBiAKBQAGaAoDgYN4MAANAwjJBMKgBBCLIxhEYobgmGIaRjEEQDCKYcxHCaIBiGcaIfDEBIeSBHcgRbAcOQHGSZZBhGRJG" & _
"juKIbSrLICzBDUcRnGwAKQoaaaEomHwyAZOYwDAIoWhpKKCKjqWJKNb+XgAAJTES0RRVRTNAZ1YghGAQgIA==")
.set_Background32(exontrol.EXG2ANTTLib.BackgroundPartEnum.exListOLEDropPosition,&H1000000)
.set_Background(exontrol.EXG2ANTTLib.BackgroundPartEnum.exChartOLEDropPosition,Color.FromArgb(1,0,0))
.set_Background(exontrol.EXG2ANTTLib.BackgroundPartEnum.exDragDropBefore,Color.FromArgb(0,0,0))
.set_Background(exontrol.EXG2ANTTLib.BackgroundPartEnum.exDragDropAfter,Color.FromArgb(255,255,255))
.OLEDropMode = exontrol.EXG2ANTTLib.exOLEDropModeEnum.exOLEDropManual
.AutoDrag = exontrol.EXG2ANTTLib.AutoDragEnum.exAutoDragPositionAnyOnRight
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
.Indent = 16
.SelBackMode = exontrol.EXG2ANTTLib.BackModeEnum.exTransparent
.Columns.Add("Default")
With .Items
h = .AddItem("Root")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.set_ExpandItem(h,True)
End With
Debug.Print( "You can:" )
Debug.Print( "A) left-click to drag and drop items between controls (open a new exhelper and run the same sample)" )
Debug.Print( "B) right-click to re-arrange the item position inside the same control" )
Debug.Print( "This sample shows how you can insert the data being dropped as a child of the item being hovered." )
End With
|
|
2153
|
DragDrop (with no visual effect, hide item while drag and drop)

// OLEDragDrop event is not supported. Use the DragEnter,DragLeave,DragOver, DragDrop ... events.
// OLEStartDrag event is not supported. Use the DragEnter,DragLeave,DragOver, DragDrop ... events.
Dim h
With Exg2antt1
.set_Background(exontrol.EXG2ANTTLib.BackgroundPartEnum.exDragDropBefore,Color.FromArgb(0,0,0))
.set_Background(exontrol.EXG2ANTTLib.BackgroundPartEnum.exDragDropAfter,Color.FromArgb(255,255,255))
.OLEDropMode = exontrol.EXG2ANTTLib.exOLEDropModeEnum.exOLEDropManual
.AutoDrag = exontrol.EXG2ANTTLib.AutoDragEnum.exAutoDragPositionAnyOnRight
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
.Indent = 16
.SelBackMode = exontrol.EXG2ANTTLib.BackModeEnum.exTransparent
.Columns.Add("Default")
With .Items
h = .AddItem("Root")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.set_ExpandItem(h,True)
End With
Debug.Print( "You can:" )
Debug.Print( "A) left-click to drag and drop items between controls (open a new exhelper and run the same sample)" )
Debug.Print( "B) right-click to re-arrange the item position inside the same control" )
Debug.Print( "This sample shows how you can insert the data being dropped as a child of the item being hovered." )
End With
|
|
2152
|
DragDrop

// OLEDragDrop event is not supported. Use the DragEnter,DragLeave,DragOver, DragDrop ... events.
// OLEStartDrag event is not supported. Use the DragEnter,DragLeave,DragOver, DragDrop ... events.
Dim h
With Exg2antt1
.OLEDropMode = exontrol.EXG2ANTTLib.exOLEDropModeEnum.exOLEDropManual
.AutoDrag = exontrol.EXG2ANTTLib.AutoDragEnum.exAutoDragPositionAnyOnRight
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
.Indent = 16
.SelBackMode = exontrol.EXG2ANTTLib.BackModeEnum.exTransparent
.Columns.Add("Default")
With .Items
h = .AddItem("Root")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.set_ExpandItem(h,True)
End With
Debug.Print( "You can:" )
Debug.Print( "A) left-click to drag and drop items between controls (open a new exhelper and run the same sample)" )
Debug.Print( "B) right-click to re-arrange the item position inside the same control" )
Debug.Print( "This sample shows how you can insert the data being dropped as a child of the item being hovered." )
End With
|
|
2151
|
Is there anyway to stop the header changing colour when the mouse hovers/moves across the column header (non-clickable)

With Exg2antt1
.BeginUpdate()
.HeaderAppearance = exontrol.EXG2ANTTLib.AppearanceEnum.Etched
With .Columns
.Add("Item")
With .Add("Pos")
.Position = 0
.Width = 32
.AllowSizing = False
.FormatColumn = "1 index ``"
.AllowSort = False
.AllowDragging = False
End With
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
End With
.EndUpdate()
End With
|
|
2150
|
Is there anyway to stop the header changing colour when the mouse hovers/moves across the column header

With Exg2antt1
.BeginUpdate()
.HeaderAppearance = exontrol.EXG2ANTTLib.AppearanceEnum.Etched
.set_Background32(exontrol.EXG2ANTTLib.BackgroundPartEnum.exCursorHoverColumn,-1)
With .Columns
.Add("Item")
With .Add("Pos")
.Position = 0
.Width = 32
.AllowSizing = False
.FormatColumn = "1 index ``"
.AllowSort = False
.AllowDragging = False
End With
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
End With
.EndUpdate()
End With
|
|
2149
|
How can I detect the last visible item
' SelectionChanged event - Fired after a new item has been selected.
Private Sub Exg2antt1_SelectionChanged(ByVal sender As System.Object) Handles Exg2antt1.SelectionChanged
With Exg2antt1
With .Items
Debug.Print( .get_NextVisibleItem(.FocusItem) )
End With
End With
End Sub
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
.AutoDrag = exontrol.EXG2ANTTLib.AutoDragEnum.exAutoDragPositionAny
.Columns.Add("Column")
With .Items
.InsertItem(.AddItem("Item 1"),Nothing,"Child 1")
.AddItem("Item 2")
.AddItem("Item 3")
.InsertItem(.AddItem("Item 4"),Nothing,"Child 4")
.AddItem("Item 5")
End With
.EndUpdate()
End With
|
|
2148
|
Is it possible to show the non-working part on the back (behind the item's background)

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub Exg2antt1_CellStateChanged(ByVal sender As System.Object, ByVal Item As Integer, ByVal ColIndex As Integer) Handles Exg2antt1.CellStateChanged
With Exg2antt1
.Refresh()
End With
End Sub
Dim h,hChild
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exGroupLinesOutside
.SelBackMode = exontrol.EXG2ANTTLib.BackModeEnum.exTransparent
.DefaultItemHeight = 22
.GridLineStyle = exontrol.EXG2ANTTLib.GridLinesStyleEnum.exGridLinesSolid
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exAllLines
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
.HeaderAppearance = exontrol.EXG2ANTTLib.AppearanceEnum.Etched
With .Columns.Add("Tasks")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.PartialCheck = True
End With
With .VisualAppearance
.Add(2,"gBFLBCJwBAEHhEJAAEhABUkIQAAYAQGKIcBiAKBQAGYBIJDEMQ3DjAUBjMK4ZwTC4AIQjCK4JDKHYJRpHEZgLBMJAAGIZYhhUYRUiYMkiJBGGDIDiGGI2SJAcbTVIEc" & _
"x9EyUJSgSTJOjCMokTTIU4TTLYASbJafJJhWSaAiyMouDIOMg1BDNIw/Hika6jOgKUisNJXRzWIBTbDlOQ3JqnbCjOQRSrQBoNDAMAiiaKlbwJPK9RoieQXfwUAJrXJc" & _
"FqXFSLVxNBKAQEBA=")
.Add(4,"gBFLBCJwBAEHhEJAAEhABTcIQAAYAQGKIcBiAKBQAGaAoDgYN4MAANAwjJBMKgBBCLIxhEYobgmGIaRiBMIxAKIZhzEiJYgGIZxYh8MQER5IEbyBDsBw5AaZZojGRJG" & _
"igNIqSxLUhTRKUdQrG4AKQnGhpDgmJYnU5EcrSUKQcw/JaiKYpGZYXpqO5OTzUIyVHDdKgFGKNKwjKiKKp6FofDJcADUcKAYBKFoaLjgS5bXhSGpnV5bFoWdLTVwhBKA" & _
"QEBA=")
.Add(1,"CP:2 1 1 -1 -1")
.Add(3,"CP:4 1 1 -1 -1")
End With
With .ConditionalFormats.Add("%CS0 = 1")
.BackColor32 = &H3000000
.ChartBackColor = .BackColor
End With
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
.Bars.Item("Task").Pattern = exontrol.EXG2ANTTLib.PatternEnum.exPatternSolid
With .Bars.Item("Summary")
.StartShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.EndShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.Shape = exontrol.EXG2ANTTLib.ShapeBarEnum.exShapeSolidDown
End With
.SelBackColor = Exg2antt1.SelBackColor
.SelBarColor = Color.FromArgb(128,128,128)
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exAllLines
.NonworkingDaysPattern = exontrol.EXG2ANTTLib.PatternEnum.exPatternSolid
.GridLineStyle = exontrol.EXG2ANTTLib.GridLinesStyleEnum.exGridLinesBehind Or exontrol.EXG2ANTTLib.GridLinesStyleEnum.exGridLinesSolid
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
.AddBar(hChild,"Task",#8/2/2017#,#8/8/2017#)
.set_SelectItem(hChild,True)
hChild = .InsertItem(h,Nothing,"Task 2")
.AddBar(hChild,"Task",#8/3/2017#,#8/10/2017#)
hChild = .InsertItem(h,Nothing,"Task 3")
.AddBar(hChild,"Task",#8/4/2017#,#8/12/2017#)
.set_CellState(hChild,0,1)
hChild = .InsertItem(h,Nothing,"Task 4")
.AddBar(hChild,"Task",#8/5/2017#,#8/14/2017#)
hChild = .InsertItem(h,Nothing,"Task 5")
.AddBar(hChild,"Task",#8/6/2017#,#8/16/2017#)
.AddBar(h,"Summary",#8/1/2017#,#8/1/2017#,"sum")
.DefineSummaryBars(h,"sum",-3,"")
.set_ExpandItem(h,True)
h = .AddItem("ItemBackColor")
.AddBar(h,"Progress",#8/4/2017#,#8/14/2017#)
.set_ItemBackColor32(h,&H18080ff)
Exg2antt1.Chart.set_ItemBackColor32(h,&H18080ff)
End With
.EndUpdate()
End With
|
|
2147
|
How can I hide a bar within the control's overview (sample 1)

Dim h
With Exg2antt1
.BeginUpdate()
.Columns.Add("Default")
.set_Background(exontrol.EXG2ANTTLib.BackgroundPartEnum.exSplitBar,Color.FromArgb(190,190,190))
.BackColorLevelHeader = .BackColor
With .Chart
.LevelCount = 2
.set_PaneWidth(False,64)
.OverviewHeight = 48
.OverviewVisible = exontrol.EXG2ANTTLib.OverviewVisibleEnum.exOverviewSplitter Or exontrol.EXG2ANTTLib.OverviewVisibleEnum.exOverviewShowMargins Or exontrol.EXG2ANTTLib.OverviewVisibleEnum.exOverviewShowAllVisible
.FirstVisibleDate = #1/1/2020#
.Bars.Copy("Task","TaskO").Color = Color.FromArgb(255,0,0)
End With
With .Items
.AddItem("")
h = .AddItem("")
.AddBar(h,"Task",#1/2/2020#,#1/12/2020#,"K1")
.AddBar(h,"Task",#12/2/2020#,#12/12/2020#,"K2")
h = .AddItem("")
.AddBar(h,"TaskO",#1/2/2020#,#1/12/2020#,"K1")
.set_ItemBar(h,"K1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarOverviewColor,-1)
.AddBar(h,"TaskO",#12/2/2020#,#12/12/2020#,"K2")
.set_ItemBar(h,"K2",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarOverviewColor,-1)
h = .AddItem("")
.AddBar(h,"Task",#1/2/2020#,#1/12/2020#,"K1")
.AddBar(h,"Task",#12/2/2020#,#12/12/2020#,"K2")
End With
.EndUpdate()
End With
|
|
2146
|
How can I hide all bars within the control's overview (sample 2)

Dim h
With Exg2antt1
.BeginUpdate()
.Columns.Add("Default")
.set_Background(exontrol.EXG2ANTTLib.BackgroundPartEnum.exSplitBar,Color.FromArgb(190,190,190))
.BackColorLevelHeader = .BackColor
With .Chart
.LevelCount = 2
.set_PaneWidth(False,64)
.OverviewHeight = 48
.OverviewVisible = exontrol.EXG2ANTTLib.OverviewVisibleEnum.exOverviewShowMargins Or exontrol.EXG2ANTTLib.OverviewVisibleEnum.exOverviewHideBars Or exontrol.EXG2ANTTLib.OverviewVisibleEnum.exOverviewShowOnlyVisible
.FirstVisibleDate = #1/1/2020#
With .Bars.Copy("Task","TaskO")
.OverviewColor32 = -1
.Color = Color.FromArgb(255,0,0)
End With
End With
With .Items
.AddItem("")
h = .AddItem("")
.AddBar(h,"Task",#1/2/2020#,#1/12/2020#,"K1")
.AddBar(h,"Task",#12/2/2020#,#12/12/2020#,"K2")
h = .AddItem("")
.AddBar(h,"TaskO",#1/2/2020#,#1/12/2020#,"K1")
.AddBar(h,"TaskO",#12/2/2020#,#12/12/2020#,"K2")
h = .AddItem("")
.AddBar(h,"Task",#1/2/2020#,#1/12/2020#,"K1")
.AddBar(h,"Task",#12/2/2020#,#12/12/2020#,"K2")
End With
.EndUpdate()
End With
|
|
2145
|
How can I hide all bars or specified type within the control's overview (sample 3)

Dim h
With Exg2antt1
.BeginUpdate()
.Columns.Add("Default")
.set_Background(exontrol.EXG2ANTTLib.BackgroundPartEnum.exSplitBar,Color.FromArgb(190,190,190))
.BackColorLevelHeader = .BackColor
With .Chart
.LevelCount = 2
.set_PaneWidth(False,64)
.OverviewHeight = 48
.OverviewVisible = exontrol.EXG2ANTTLib.OverviewVisibleEnum.exOverviewSplitter Or exontrol.EXG2ANTTLib.OverviewVisibleEnum.exOverviewShowMargins Or exontrol.EXG2ANTTLib.OverviewVisibleEnum.exOverviewShowAllVisible
.FirstVisibleDate = #1/1/2020#
With .Bars.Copy("Task","TaskO")
.OverviewColor32 = -1
.Color = Color.FromArgb(255,0,0)
End With
End With
With .Items
.AddItem("")
h = .AddItem("")
.AddBar(h,"Task",#1/2/2020#,#1/12/2020#,"K1")
.AddBar(h,"Task",#12/2/2020#,#12/12/2020#,"K2")
h = .AddItem("")
.AddBar(h,"TaskO",#1/2/2020#,#1/12/2020#,"K1")
.AddBar(h,"TaskO",#12/2/2020#,#12/12/2020#,"K2")
h = .AddItem("")
.AddBar(h,"Task",#1/2/2020#,#1/12/2020#,"K1")
.AddBar(h,"Task",#12/2/2020#,#12/12/2020#,"K2")
End With
.EndUpdate()
End With
|
|
2144
|
Is it possible to exclude the parent/child items when do the filtering, so to include only items that match the filter without any indentation

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Exg2antt1_AddItem(ByVal sender As System.Object, ByVal Item As Integer) Handles Exg2antt1.AddItem
With Exg2antt1
.Items.AddBar(Item,"Task",#1/2/2001#,#1/9/2001#)
End With
End Sub
' FilterChange event - Occurs when the filter was changed.
Private Sub Exg2antt1_FilterChange(ByVal sender As System.Object) Handles Exg2antt1.FilterChange
With Exg2antt1
.Indent = Exg2antt1.FormatABC("value > 0 ? 18 : 0",.Items.MatchItemCount)
End With
End Sub
Dim h,h2
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
.Indent = 18
.FilterInclude = exontrol.EXG2ANTTLib.FilterIncludeEnum.exMatchingItemsOnly
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exVLines
.HeaderAppearance = exontrol.EXG2ANTTLib.AppearanceEnum.Flat
With .Chart
.LevelCount = 2
.FirstVisibleDate = #1/1/2001#
.set_PaneWidth(False,164)
End With
With .Columns
With .Add("Column")
.DisplayFilterButton = True
.FilterType = exontrol.EXG2ANTTLib.FilterTypeEnum.exFilter
.FilterList = exontrol.EXG2ANTTLib.FilterListEnum.exShowCheckBox
.Filter = "C1"
End With
With .Add("Pos")
.FormatColumn = "1 rindex ``"
.Position = 0
.AllowSizing = False
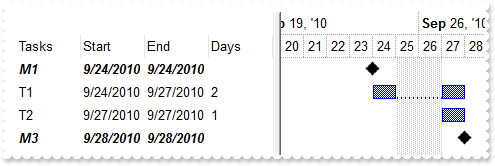
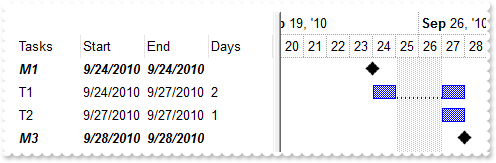
.AllowDragging = False
End With
End With
With .Items
h = .AddItem("R1")
h2 = .InsertItem(h,Nothing,"S")
.InsertItem(h2,Nothing,"C1")
.InsertItem(h2,Nothing,"C2")
.InsertItem(h,Nothing,"C1")
.InsertItem(h,Nothing,"C2")
.set_ExpandItem(h,True)
h = .AddItem("R2")
.InsertItem(h,Nothing,"C1")
.InsertItem(h,Nothing,"C2")
End With
.ApplyFilter()
.EndUpdate()
End With
|
|
2143
|
I am using the Chart.AllowResizeChart property. How can I customize the labels into the chart's levels
With Exg2antt1
.BeginUpdate()
.Columns.Add("Task")
With .Chart
.AllowResizeChart = exontrol.EXG2ANTTLib.ResizeChartEnum.exAllowChangeUnitScale Or exontrol.EXG2ANTTLib.ResizeChartEnum.exAllowResizeChartMiddle Or exontrol.EXG2ANTTLib.ResizeChartEnum.exAllowResizeChartHeader
.set_Label(exontrol.EXG2ANTTLib.UnitEnum.exYear,"year")
.set_Label(exontrol.EXG2ANTTLib.UnitEnum.exHalfYear,"")
.set_Label(exontrol.EXG2ANTTLib.UnitEnum.exQuarterYear,"")
.set_Label(exontrol.EXG2ANTTLib.UnitEnum.exMonth,"month")
.set_Label(exontrol.EXG2ANTTLib.UnitEnum.exThirdMonth,"")
.set_Label(exontrol.EXG2ANTTLib.UnitEnum.exWeek,"week")
.set_Label(exontrol.EXG2ANTTLib.UnitEnum.exDay,"day")
.set_Label(exontrol.EXG2ANTTLib.UnitEnum.exHour,"hour")
.set_Label(exontrol.EXG2ANTTLib.UnitEnum.exMinute,"")
.set_Label(exontrol.EXG2ANTTLib.UnitEnum.exSecond,"")
.ShowNonworkingDates = False
.LevelCount = 2
.FirstVisibleDate = #1/1/2001#
.set_PaneWidth(False,48)
.UnitWidth = 32
.UnitScale = exontrol.EXG2ANTTLib.UnitEnum.exDay
End With
With .Items
.AddBar(.AddItem("Task A"),"Task",#1/2/2001#,#1/6/2001#,"K1")
.AddBar(.AddItem("Task B"),"Task",#1/6/2001#,#1/10/2001#,"K1")
.AddBar(.AddItem("Task C"),"Task",#1/10/2001#,#1/14/2001#,"K1")
.AddBar(.AddItem(""),"",#1/8/2001#,#1/8/2001#,"Info","Click the <b>middle</b> mouse button and start dragging")
End With
.EndUpdate()
End With
|
|
2142
|
Is it possible to display the header using multiple lines, while chart display multiple levels (sample 2)

' AddColumn event - Fired after a new column has been added.
Private Sub Exg2antt1_AddColumn(ByVal sender As System.Object, ByVal Column As exontrol.EXG2ANTTLib.Column) Handles Exg2antt1.AddColumn
' Column.Def(52) = 4
' Column.Def(53) = 4
End Sub
With Exg2antt1
.BeginUpdate()
With .Chart
.LevelCount = 2
.set_PaneWidth(True,256)
End With
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
.HeaderAppearance = exontrol.EXG2ANTTLib.AppearanceEnum.Flat
With .Columns
.Add("Column")
.Add("C1").HTMLCaption = "<b>C<off 4>1</b><br>left"
.Add("C2").HTMLCaption = "<c><b>C<off 4>2</b><br><c>center"
.Add("C3").HTMLCaption = "<r><b>C<off 4>3</b><br><r>right"
End With
.EndUpdate()
End With
|
|
2141
|
Is there any way to control the z-order of a TimeZone

With Exg2antt1
With .Chart
.set_PaneWidth(False,0)
.UnitWidth = 15
.LevelCount = 2
.FirstVisibleDate = #12/28/2009#
.MarkTimeZone("Top",#1/1/2010#,#1/5/2010#,16711680,"1;;<fgcolor=FFFFFF>Top;1")
.MarkTimeZone("Partial",#1/8/2010#,#1/12/2010#,16711680,"50;;<fgcolor=FFFFFF>Partial;1")
.MarkTimeZone("Default",#1/15/2010#,#1/19/2010#,16711680,";;<fgcolor=FFFFFF>Default;1")
End With
End With
|
|
2140
|
Is it possible to display the header using multiple lines, while chart display multiple levels (sample 1)

With Exg2antt1
.BeginUpdate()
.Chart.LevelCount = 2
.HeaderHeight = 18
.HeaderSingleLine = False
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
.Columns.Add("This is just a column that should break the header.").Width = 32
.Columns.Add("This is just another column that should break the header.")
.EndUpdate()
End With
|
|
2139
|
Difference between HistogramValueFromPoint and HistogramValue (sample 2)

' MouseMove event - Occurs when the user moves the mouse.
Private Sub Exg2antt1_MouseMoveEvent(ByVal sender As System.Object, ByVal Button As Short, ByVal Shift As Short, ByVal X As Integer, ByVal Y As Integer) Handles Exg2antt1.MouseMoveEvent
Dim format,v1,v2,vMax,vMin
With Exg2antt1
With .Chart
v1 = .get_HistogramValueFromPoint(-1,-1)
v2 = .get_HistogramValue(.get_DateFromPoint(-1,-1))
vMin = .get_HistogramValue("min")
vMax = .get_HistogramValue("max")
End With
format = .FormatABC("`<b>ValueFromPoint</b>: ` + A + `<br>ValueFromDate: ` + B",v1,v2)
format = .FormatABC("A + `<br>Min: ` + B + `<br>Max: ` + C",format,vMin,vMax)
.ShowToolTip(format,Nothing,Nothing,"16","16")
End With
End Sub
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.FirstWeekDay = exontrol.EXG2ANTTLib.WeekDayEnum.exMonday
.LevelCount = 2
.set_PaneWidth(False,40)
.FirstVisibleDate = #6/9/2005#
.HistogramVisible = True
.HistogramView = exontrol.EXG2ANTTLib.HistogramViewEnum.exHistogramGroupCumulative Or exontrol.EXG2ANTTLib.HistogramViewEnum.exHistogramAllItems
.HistogramHeight = 128
With .Bars.Item("Task")
.HistogramPattern = .Pattern
.HistogramType = exontrol.EXG2ANTTLib.HistogramTypeEnum.exHistCumulative
.HistogramItems = -6
.HistogramRulerLinesColor = Color.FromArgb(0,0,1)
.HistogramBorderSize = 1
.HistogramBorderColor = Color.FromArgb(0,0,1)
.HistogramCumulativeOriginalColorBars = exontrol.EXG2ANTTLib.HistogramCumulativeOriginalColorBarsEnum.exChangeColor
.HistogramCumulativeShowLegend = -1
End With
End With
With .Items
.AddBar(.AddItem("Task"),"Task",#6/10/2005#,#6/14/2005#,"")
.AddBar(.AddItem("Task"),"Task",#6/11/2005#,#6/15/2005#,"")
.AddBar(.AddItem("Task"),"Task",#6/12/2005#,#6/16/2005#,"")
End With
.EndUpdate()
End With
|
|
2138
|
Difference between HistogramValueFromPoint and HistogramValue (sample 1)

' MouseMove event - Occurs when the user moves the mouse.
Private Sub Exg2antt1_MouseMoveEvent(ByVal sender As System.Object, ByVal Button As Short, ByVal Shift As Short, ByVal X As Integer, ByVal Y As Integer) Handles Exg2antt1.MouseMoveEvent
Dim format,v1,v2,vMax,vMin
With Exg2antt1
With .Chart
v1 = .get_HistogramValueFromPoint(-1,-1)
v2 = .get_HistogramValue(.get_DateFromPoint(-1,-1))
vMin = .get_HistogramValue("min")
vMax = .get_HistogramValue("max")
End With
format = .FormatABC("`<b>ValueFromPoint</b>: ` + A + `<br>ValueFromDate: ` + B",v1,v2)
format = .FormatABC("A + `<br>Min: ` + B + `<br>Max: ` + C",format,vMin,vMax)
.ShowToolTip(format,Nothing,Nothing,"16","16")
End With
End Sub
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.FirstWeekDay = exontrol.EXG2ANTTLib.WeekDayEnum.exMonday
.LevelCount = 2
.set_PaneWidth(False,40)
.FirstVisibleDate = #6/9/2005#
.HistogramVisible = True
.HistogramView = exontrol.EXG2ANTTLib.HistogramViewEnum.exHistogramAllItems
.HistogramHeight = 128
With .Bars.Item("Task")
.HistogramPattern = .Pattern
.HistogramType = exontrol.EXG2ANTTLib.HistogramTypeEnum.exHistOverload
.HistogramItems = -6
.HistogramRulerLinesColor = Color.FromArgb(0,0,1)
.HistogramBorderSize = 1
.HistogramBorderColor = Color.FromArgb(0,0,1)
End With
End With
With .Items
.AddBar(.AddItem("Task"),"Task",#6/10/2005#,#6/14/2005#,"")
.AddBar(.AddItem("Task"),"Task",#6/11/2005#,#6/15/2005#,"")
.AddBar(.AddItem("Task"),"Task",#6/12/2005#,#6/16/2005#,"")
End With
.EndUpdate()
End With
|
|
2137
|
I am using the Inside-Zoom feature, but the inside grid lines are more dashed the dotted

With Exg2antt1
.BeginUpdate()
With .Chart
.UnitScale = exontrol.EXG2ANTTLib.UnitEnum.exDay
.set_PaneWidth(False,0)
.LevelCount = 2
.FirstVisibleDate = #1/1/2008#
With .DefaultInsideZoomFormat
.InsideLabel = "<%hh%>"
.InsideUnit = exontrol.EXG2ANTTLib.UnitEnum.exHour
.InsideCount = 8
.GridLineStyle = exontrol.EXG2ANTTLib.GridLinesStyleEnum.exGridLinesGeometric
End With
.AllowInsideZoom = True
With .InsideZooms
.Add(#1/4/2008#)
End With
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exVLines
.ShowNonworkingDates = False
End With
.EndUpdate()
End With
|
|
2136
|
I am using expressions for exBarEffort, but the histogram does not show correctly the data

With Exg2antt1
.BeginUpdate()
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
.HeaderAppearance = exontrol.EXG2ANTTLib.AppearanceEnum.Etched
With .Chart
.FirstVisibleDate = #10/5/2020#
.set_PaneWidth(False,128)
.LevelCount = 2
.HistogramHeight = 96
.HistogramVisible = True
.AllowInsideZoom = True
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exAllLines
With .InsideZooms.Add(#10/7/2020#)
.Width = 196
End With
.DefaultInsideZoomFormat.GridLineStyle = exontrol.EXG2ANTTLib.GridLinesStyleEnum.exGridLinesSolid
With .Bars.Item("Task")
.HistogramPattern = .Pattern
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption,"<%=%0%>")
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption,18)
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarEffort,"(hour(value) > 5 and hour(value) < 18) ? 2 : 0")
End With
.HistogramUnitScale = exontrol.EXG2ANTTLib.UnitEnum.exHour
End With
.Columns.Add("Tasks").FormatColumn = "`Task ` + (1 index ``)"
With .Items
.AddBar(.AddItem(""),"Task",#10/7/2020#,#10/12/2020#)
.AddBar(.AddItem(""),"Task",#10/8/2020#,#10/13/2020#)
End With
.EndUpdate()
End With
|
|
2135
|
How can I specify the z-order of bars to be shown within the chart's histogram

With Exg2antt1
.BeginUpdate()
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
.HeaderAppearance = exontrol.EXG2ANTTLib.AppearanceEnum.Etched
With .Chart
.FirstVisibleDate = #10/5/2020#
.set_PaneWidth(False,128)
.LevelCount = 2
.HistogramHeight = 96
.HistogramVisible = True
With .Bars.Add("A")
.Color = Color.FromArgb(0,0,255)
.HistogramPattern = exontrol.EXG2ANTTLib.PatternEnum.exPatternSolid
.HistogramItems = -6
.HistogramCumulativeOriginalColorBars = exontrol.EXG2ANTTLib.HistogramCumulativeOriginalColorBarsEnum.exKeepOriginalColor
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption,"<%=%0%>")
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption,18)
End With
With .Bars.Copy("A","B")
.Color = Color.FromArgb(0,255,0)
.HistogramCumulativeOriginalColorBars = exontrol.EXG2ANTTLib.HistogramCumulativeOriginalColorBarsEnum.exKeepOriginalColor
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption,"<%=%0%>")
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption,18)
End With
.HistogramView = exontrol.EXG2ANTTLib.HistogramViewEnum.exHistogramGroupCumulative Or exontrol.EXG2ANTTLib.HistogramViewEnum.exHistogramAllItems
.HistogramZOrder = "A,B"
End With
.Columns.Add("Tasks").FormatColumn = "`Task ` + (1 index ``)"
With .Items
.AddBar(.AddItem(""),"A",#10/7/2020#,#10/12/2020#)
.AddBar(.AddItem(""),"A",#10/8/2020#,#10/13/2020#)
.AddBar(.AddItem(""),"B",#10/9/2020#,#10/14/2020#)
.AddBar(.AddItem(""),"B",#10/10/2020#,#10/15/2020#)
End With
.EndUpdate()
End With
|
|
2134
|
How can I show cumulative histogram for two or more different types of bars

With Exg2antt1
.BeginUpdate()
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
.HeaderAppearance = exontrol.EXG2ANTTLib.AppearanceEnum.Etched
With .Chart
.FirstVisibleDate = #10/5/2020#
.set_PaneWidth(False,128)
.LevelCount = 2
.HistogramHeight = 96
.HistogramVisible = True
With .Bars.Add("A")
.Color = Color.FromArgb(0,0,255)
.HistogramPattern = exontrol.EXG2ANTTLib.PatternEnum.exPatternSolid
.HistogramItems = -6
.HistogramCumulativeOriginalColorBars = exontrol.EXG2ANTTLib.HistogramCumulativeOriginalColorBarsEnum.exKeepOriginalColor
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption,"<%=%0%>")
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption,18)
End With
With .Bars.Copy("A","B")
.Color = Color.FromArgb(0,255,0)
.HistogramCumulativeOriginalColorBars = exontrol.EXG2ANTTLib.HistogramCumulativeOriginalColorBarsEnum.exKeepOriginalColor
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption,"<%=%0%>")
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption,18)
End With
.HistogramView = exontrol.EXG2ANTTLib.HistogramViewEnum.exHistogramGroupCumulative Or exontrol.EXG2ANTTLib.HistogramViewEnum.exHistogramAllItems
End With
.Columns.Add("Tasks").FormatColumn = "`Task ` + (1 index ``)"
With .Items
.AddBar(.AddItem(""),"A",#10/7/2020#,#10/12/2020#)
.AddBar(.AddItem(""),"A",#10/8/2020#,#10/13/2020#)
.AddBar(.AddItem(""),"B",#10/9/2020#,#10/14/2020#)
.AddBar(.AddItem(""),"B",#10/10/2020#,#10/15/2020#)
End With
.EndUpdate()
End With
|
|
2133
|
I would like to display a solid line between "root" items, and dotted lines (default) between child items. How can I do that

Dim h
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exHLines
.GridLineStyle = exontrol.EXG2ANTTLib.GridLinesStyleEnum.exGridLinesGeometric
.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABMsIQAAYAQGKIcBiAKBQAGaAoDgYN4MAANAwjJBMKgBBCLIxhEYobgmGIXRpFMbxAKQahLEiTIgGUYJHgmK4tQLHb7zGAABRDDSOIDnGQJX" & _
"haI4JQSMMQDGLAZxVFiPRhAWLpBh+PQATrOdLUfSjVwhBKAQEBA==")
With .Columns.Add("Default")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.PartialCheck = True
End With
With .Columns.Add("Position")
.FormatColumn = "((1 rindex ``) contains `.`) = 0"
.Visible = False
End With
With .ConditionalFormats.Add("%C1")
.BackColor32 = &H1e0e0e0
End With
With .Items
h = .AddItem("Root 1")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.InsertItem(h,Nothing,"Child 3")
.set_ExpandItem(h,True)
h = .AddItem("Root 2")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
h = .AddItem("Root 3")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
End With
.EndUpdate()
End With
|
|
2132
|
I can not center or align the cell's caption and icon, when it displays the hierarchy

Dim h,hChild
With Exg2antt1
.BeginUpdate()
.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
With .Columns.Add("Tasks")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueFormat,1)
End With
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"<img>1</img> Task (left)")
hChild = .InsertItem(h,Nothing,"<c><img>2</img> Task (center)")
hChild = .InsertItem(h,Nothing,"<r>Task (right) <img>3</img>")
.set_ExpandItem(h,True)
End With
.EndUpdate()
End With
|
|
2131
|
How do I mask for float/integer number

Dim h
With Exg2antt1
.BeginUpdate()
.ColumnAutoResize = True
.Columns.Add("Type").Width = 32
.Columns.Add("Editor")
With .Items
h = .AddItem("Integer")
.set_CellValue(h,1,"12")
With .get_CellEditor(h,1)
.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.EditType
.Numeric = exontrol.EXG2ANTTLib.NumericEnum.exInteger
End With
h = .AddItem("Integer (mask, group)")
.set_CellValue(h,1,"10002")
.set_FormatCell(h,1,"value format `0||`")
With .get_CellEditor(h,1)
.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.MaskType
.Mask = ";;;float,digits=0,invalid=empty,warning=invalid character"
End With
h = .AddItem("Integer (mask, no group)")
.set_CellValue(h,1,"10002")
.set_FormatCell(h,1,"value format `0|0|`")
With .get_CellEditor(h,1)
.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.MaskType
.Mask = ";;;float,digits=0,grouping=,invalid=empty,warning=invalid character"
End With
h = .AddItem("Float")
.set_CellValue(h,1,"+12.34E+2")
With .get_CellEditor(h,1)
.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.EditType
.Numeric = exontrol.EXG2ANTTLib.NumericEnum.exFloat
End With
h = .AddItem("Float (no signs)")
.set_CellValue(h,1,"12.34E-2")
With .get_CellEditor(h,1)
.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.EditType
.Numeric = exontrol.EXG2ANTTLib.NumericEnum.exDisableSigns Or exontrol.EXG2ANTTLib.NumericEnum.exFloat
End With
h = .AddItem("Float-Integer")
.set_CellValue(h,1,"+12.34")
With .get_CellEditor(h,1)
.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.EditType
.Numeric = exontrol.EXG2ANTTLib.NumericEnum.exFloatInteger
End With
h = .AddItem("Float-Integer (no signs)")
.set_CellValue(h,1,"12.34")
With .get_CellEditor(h,1)
.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.EditType
.Numeric = exontrol.EXG2ANTTLib.NumericEnum.exDisableSigns Or exontrol.EXG2ANTTLib.NumericEnum.exFloatInteger
End With
h = .AddItem("Float (mask,group)")
.set_CellValue(h,1,"10002.34")
.set_FormatCell(h,1,"value format `2`")
With .get_CellEditor(h,1)
.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.MaskType
.Mask = ";;;float,invalid=empty,warning=invalid character"
End With
h = .AddItem("Float (mask, no group)")
.set_CellValue(h,1,"10002.34")
.set_FormatCell(h,1,"value format `2|0|`")
With .get_CellEditor(h,1)
.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.MaskType
.Mask = ";;;float,grouping=,invalid=empty,warning=invalid character"
End With
End With
.EndUpdate()
End With
|
|
2130
|
Is it possible to offset (horizontally) the bar's caption

Dim h
With Exg2antt1
.BeginUpdate()
.Columns.Add("HOffset")
.HeaderAppearance = exontrol.EXG2ANTTLib.AppearanceEnum.Flat
.ScrollBySingleLine = True
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exRowLines
With .Chart
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exRowLines
.FirstVisibleDate = #12/16/2000#
.LevelCount = 2
.set_PaneWidth(False,128)
With .Bars.Item("Task")
.Pattern = exontrol.EXG2ANTTLib.PatternEnum.exPatternBox
.Color = Color.FromArgb(164,164,164)
.StartColor = Color.FromArgb(240,240,240)
.EndColor = .StartColor
.Height = 15
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption,"label")
End With
End With
With .Items
h = .AddItem("right")
.AddBar(h,"Task",#12/22/2000#,#12/27/2000#)
.set_ItemBar(h,"",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption,2)
h = .AddItem("right - 4")
.AddBar(h,"Task",#12/22/2000#,#12/27/2000#)
.set_ItemBar(h,"",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption,2)
.set_ItemBar(h,"",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaptionHOffset,-4)
h = .AddItem("left")
.AddBar(h,"Task",#12/22/2000#,#12/27/2000#)
.set_ItemBar(h,"",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption,0)
h = .AddItem("left + 4")
.AddBar(h,"Task",#12/22/2000#,#12/27/2000#)
.set_ItemBar(h,"",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption,0)
.set_ItemBar(h,"",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaptionHOffset,4)
End With
.EndUpdate()
End With
|
|
2129
|
Is it possible to always center the bar's caption (even if the item-bar is partially visible)

Dim h
With Exg2antt1
.BeginUpdate()
.Columns.Add("Align")
.HeaderAppearance = exontrol.EXG2ANTTLib.AppearanceEnum.Flat
.ScrollBySingleLine = True
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exRowLines
With .Chart
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exRowLines
.FirstVisibleDate = #12/23/2000#
.LevelCount = 2
.set_PaneWidth(False,128)
With .Bars.Item("Task")
.Pattern = exontrol.EXG2ANTTLib.PatternEnum.exPatternBox
.Color = Color.FromArgb(164,164,164)
.StartColor = Color.FromArgb(240,240,240)
.EndColor = .StartColor
.Height = 15
End With
End With
With .Items
h = .AddItem("default")
.AddBar(h,"Task",#12/22/2000#,#12/27/2000#,"","label")
.set_ItemBar(h,"",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption,1)
h = .AddItem("default + 32")
.AddBar(h,"Task",#12/22/2000#,#12/27/2000#,"","label")
.set_ItemBar(h,"",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption,33)
End With
.EndUpdate()
End With
|
|
2128
|
How do I set an extra data for each item
' MouseMove event - Occurs when the user moves the mouse.
Private Sub Exg2antt1_MouseMoveEvent(ByVal sender As System.Object, ByVal Button As Short, ByVal Shift As Short, ByVal X As Integer, ByVal Y As Integer) Handles Exg2antt1.MouseMoveEvent
Dim c,hit,i
With Exg2antt1
i = .get_ItemFromPoint(-1,-1,c,hit)
Debug.Print( i )
Debug.Print( .Items.get_ItemData(i) )
End With
End Sub
With Exg2antt1
.BeginUpdate()
.ColumnAutoResize = True
.Columns.Add("Default")
With .Items
.set_ItemData(.AddItem("method 1"),"your extra data of method 1")
.InsertItem(0,"your extra data of method 2","method 2")
End With
With .Items
.DefaultItem = .AddItem("method 3")
.set_ItemData(0,"your extra data of method 3")
End With
.EndUpdate()
End With
|
|
2127
|
Is it possible to show the position of rows the into the chart section

' BeforeExpandItem event - Fired before an item is about to be expanded (collapsed).
Private Sub Exg2antt1_BeforeExpandItem(ByVal sender As System.Object, ByVal Item As Integer, ByRef Cancel As Object) Handles Exg2antt1.BeforeExpandItem
With Exg2antt1
.Refresh()
End With
End Sub
Dim h,h1
With Exg2antt1
.BeginUpdate()
.Indent = 16
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
.HasLines = exontrol.EXG2ANTTLib.HierarchyLineEnum.exSolidLine
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exHLines
.ScrollBySingleLine = True
.FullRowSelect = exontrol.EXG2ANTTLib.CellSelectEnum.exColumnSel
.Columns.Add("Tasks")
With .Columns.Add("Pos")
.Visible = False
.FormatColumn = "`<r><bgcolor 000000><fgcolor FFFFFF> ` + 1 apos `` + ` </fgcolor></bgcolor>`"
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueFormat,1)
End With
With .Chart
.ColumnsFormatLevel = ",|,1:64"
.FirstVisibleDate = #9/20/2006#
.ShowCollapsedBars = True
.LevelCount = 2
.set_PaneWidth(False,128)
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exHLines
With .Bars.Item("Task")
.OverlaidType = exontrol.EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsStack
.Color = Color.FromArgb(0,0,0)
.StartColor = Color.FromArgb(196,196,196)
.EndColor = Color.FromArgb(196,196,196)
.Pattern = exontrol.EXG2ANTTLib.PatternEnum.exPatternBox
End With
End With
With .Items
h = .AddItem("Project 1")
h1 = .InsertItem(h,Nothing,"Resources")
.AddBar(h1,"Task",#9/21/2006#,#9/25/2006#,"A")
.AddBar(h1,"Task",#9/24/2006#,#9/28/2006#,"B")
.AddBar(h1,"Task",#9/27/2006#,#9/29/2006#,"C")
h = .AddItem("Project 2")
h1 = .InsertItem(h,Nothing,"Resources")
.AddBar(h1,"Task",#9/21/2006#,#9/25/2006#,"A")
.AddBar(h1,"Task",#9/24/2006#,#9/28/2006#,"B")
.AddBar(h1,"Task",#9/27/2006#,#9/29/2006#,"C")
.set_ExpandItem(h,True)
End With
.EndUpdate()
End With
|
|
2126
|
I do not like to specify the item padding for every column I add. The question is how can I do it automatically

With Exg2antt1
.BeginUpdate()
.AttachTemplate("handle AddColumn(Column){Column{Def(48)=8;Def(49)=8;AllowDragging=False;AllowSizing = True}}")
.HeaderAppearance = exontrol.EXG2ANTTLib.AppearanceEnum.Etched
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exAllLines
.GridLineStyle = exontrol.EXG2ANTTLib.GridLinesStyleEnum.exGridLinesVSolid
With .Columns
.Add("Item")
With .Add("Pos")
.Position = 0
.Width = 32
.AllowSizing = False
.FormatColumn = "1 index ``"
End With
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
End With
.EndUpdate()
End With
|
|
2125
|
Stack vs Cascade

Dim h
With Exg2antt1
.BeginUpdate()
.ScrollBySingleLine = True
.HeaderAppearance = exontrol.EXG2ANTTLib.AppearanceEnum.Flat
.Columns.Add("Type")
.BackColorAlternate = Color.FromArgb(240,240,240)
With .Chart
.LevelCount = 2
.AllowCreateBar = exontrol.EXG2ANTTLib.CreateBarEnum.exCreateBarAuto
.AllowLinkBars = False
.ResizeUnitScale = exontrol.EXG2ANTTLib.UnitEnum.exHour
.set_PaneWidth(False,128)
.FirstVisibleDate = #1/1/2001#
.Bars.Copy("Task","Stack").OverlaidType = exontrol.EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsStack
.Bars.Copy("Task","AStack").OverlaidType = exontrol.EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or exontrol.EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsStack
.Bars.Copy("Task","Cascade").OverlaidType = exontrol.EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsCascade
End With
With .Items
h = .AddItem("Stack")
.AddBar(h,"Stack",#1/2/2001#,#1/4/2001#,"A1")
.AddBar(h,"Stack",#1/3/2001#,#1/5/2001#,"A2")
.AddBar(h,"Stack",#1/4/2001#,#1/7/2001#,"A3")
.AddBar(h,"Stack",#1/2/2001#,#1/7/2001#,"A4")
.AddBar(h,"Stack",#1/8/2001#,#1/12/2001#,"A5")
.AddItem()
h = .AddItem("Stack-AutoArrange")
.AddBar(h,"AStack",#1/2/2001#,#1/4/2001#,"A1")
.AddBar(h,"AStack",#1/3/2001#,#1/5/2001#,"A2")
.AddBar(h,"AStack",#1/4/2001#,#1/7/2001#,"A3")
.AddBar(h,"AStack",#1/2/2001#,#1/7/2001#,"A4")
.AddBar(h,"AStack",#1/8/2001#,#1/12/2001#,"A5")
.AddItem()
h = .AddItem("Cascade")
.AddBar(h,"Cascade",#1/2/2001#,#1/4/2001#,"A1")
.AddBar(h,"Cascade",#1/3/2001#,#1/5/2001#,"A2")
.AddBar(h,"Cascade",#1/4/2001#,#1/7/2001#,"A3")
.AddBar(h,"Cascade",#1/2/2001#,#1/7/2001#,"A4")
.AddBar(h,"Cascade",#1/8/2001#,#1/12/2001#,"A5")
.AddItem()
.set_ItemBar(0,"<*>",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption,"<%=%9%>")
End With
.EndUpdate()
End With
|
|
2124
|
How can I change the Exclude field in the drop down filter window

Dim h
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
.set_HTMLPicture("exclude","gCJKBOI4NBQaBQAhQNJJIIhShQACERCAEAcRdrdcUQhQDOZCJJUBEjbbhJ7giIJOBILJziJvl4BeKibhDiIZOhFLB0KZvMx0O5hORlAB3owuNJuNZzMZhOBlFxvORnT" & _
"buHgaiIeKBMKhFf9fDIcEoPCAVEAlGI4HhBBYMCARCQVGg4IhVMCAWC2XY1Q7WJ8RBB0KROKYAYDBbzicjndD6fA/VsRHRJIhBkRbMYIGwGAQjA2fRYOEBoYjBFBx1AT" & _
"CgCGQ8M7OTjSaJMDRDKIwYu5DrIMBgSAADKJTqhBhyRApAA3FAucZPPilokRJJFJxEVxCMCCgIA==")
.set_Description(exontrol.EXG2ANTTLib.DescriptionTypeEnum.exFilterBarExclude,"<img>exclude</img>")
With .Columns.Add("Items")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = exontrol.EXG2ANTTLib.FilterListEnum.exShowExclude Or exontrol.EXG2ANTTLib.FilterListEnum.exShowFocusItem Or exontrol.EXG2ANTTLib.FilterListEnum.exShowCheckBox
End With
With .Items
h = .AddItem("Root 1")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.set_ExpandItem(h,True)
h = .AddItem("Root 2")
.InsertItem(h,Nothing,"Child 1")
End With
.EndUpdate()
End With
|
|
2123
|
How can I change the Exclude field in the drop down filter window

Dim h
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
.set_Description(exontrol.EXG2ANTTLib.DescriptionTypeEnum.exFilterBarExclude,"<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>")
With .Columns.Add("Items")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = exontrol.EXG2ANTTLib.FilterListEnum.exShowExclude Or exontrol.EXG2ANTTLib.FilterListEnum.exShowFocusItem Or exontrol.EXG2ANTTLib.FilterListEnum.exShowCheckBox
End With
With .Items
h = .AddItem("Root 1")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.set_ExpandItem(h,True)
h = .AddItem("Root 2")
.InsertItem(h,Nothing,"Child 1")
End With
.EndUpdate()
End With
|
|
2122
|
The grid lines looks different then before. What should I do

Dim h,hChild
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("Tasks")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.PartialCheck = True
End With
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exAllLines
.GridLineStyle = exontrol.EXG2ANTTLib.GridLinesStyleEnum.exGridLinesGeometric
.Chart.DrawGridLines = Exg2antt1.DrawGridLines
.Chart.GridLineStyle = Exg2antt1.GridLineStyle
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
.set_SelectItem(hChild,True)
hChild = .InsertItem(h,Nothing,"Task 2")
.set_CellState(hChild,0,1)
hChild = .InsertItem(h,Nothing,"Task 3")
.set_CellState(hChild,0,1)
.set_ExpandItem(h,True)
End With
.EndUpdate()
End With
|
|
2121
|
How can I hide the task/bar's extra-caption

With Exg2antt1
.BeginUpdate()
With .Chart
.set_PaneWidth(False,96)
.FirstVisibleDate = #1/1/2011#
With .Bars.Item("Task")
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaption,"<%=%C0%>")
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption,18)
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaptionHAlign,16)
End With
End With
.Columns.Add("Task")
With .Columns.Add("Show")
With .Editor
.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.CheckValueType
.set_Option(exontrol.EXG2ANTTLib.EditorOptionEnum.exCheckValue2,1)
End With
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty,57)
End With
With .Items
.AllowCellValueToItemBar = True
.AddBar(.AddItem("Task 1"),"Task",#1/3/2011#,#1/7/2011#)
.set_ItemBar(.FirstVisibleItem,"",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarShowExtraCaption,False)
.AddBar(.AddItem("Task 2"),"Task",#1/4/2011#,#1/8/2011#)
End With
.EndUpdate()
End With
|
|
2120
|
How can I hide the task/bar's caption

With Exg2antt1
.BeginUpdate()
With .Chart
.set_PaneWidth(False,96)
.FirstVisibleDate = #1/1/2011#
With .Bars.Item("Task")
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption,"<%=%C0%>")
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption,18)
End With
End With
.Columns.Add("Task")
With .Columns.Add("Show")
With .Editor
.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.CheckValueType
.set_Option(exontrol.EXG2ANTTLib.EditorOptionEnum.exCheckValue2,1)
End With
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty,56)
End With
With .Items
.AllowCellValueToItemBar = True
.AddBar(.AddItem("Task 1"),"Task",#1/3/2011#,#1/7/2011#)
.set_ItemBar(.FirstVisibleItem,"",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarShowCaption,False)
.AddBar(.AddItem("Task 2"),"Task",#1/4/2011#,#1/8/2011#)
End With
.EndUpdate()
End With
|
|
2119
|
Can I sort the column by check-state

With Exg2antt1
.BeginUpdate()
With .Columns.Add("Check")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.SortType = exontrol.EXG2ANTTLib.SortTypeEnum.exSortByState
End With
With .Items
.AddItem()
.set_CellState(.AddItem(),0,1)
.set_CellState(.AddItem(),0,1)
.AddItem()
End With
.Columns.Item(0).SortOrder = exontrol.EXG2ANTTLib.SortOrderEnum.SortAscending
.EndUpdate()
End With
|
|
2118
|
Can I sort the column by image

With Exg2antt1
.BeginUpdate()
.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
With .Columns.Add("Image")
.SortType = exontrol.EXG2ANTTLib.SortTypeEnum.exSortByImage
End With
With .Items
.set_CellImage(.AddItem(),0,3)
.AddItem()
.set_CellImage(.AddItem(),0,1)
.set_CellImage(.AddItem(),0,2)
End With
.Columns.Item(0).SortOrder = exontrol.EXG2ANTTLib.SortOrderEnum.SortAscending
.EndUpdate()
End With
|
|
2117
|
Can I sort the column by value(numeric)

With Exg2antt1
.BeginUpdate()
With .Columns.Add("Value")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueFormat,1)
.FormatColumn = "`<fgcolor=808080><off 4><font ;6> ` + (1 index ``) + ` </font></off></fgcolor>` + value"
.SortType = exontrol.EXG2ANTTLib.SortTypeEnum.exSortByValue Or exontrol.EXG2ANTTLib.SortTypeEnum.SortNumeric
End With
With .Items
.AddItem("1")
.AddItem("10")
.AddItem("2")
.AddItem("20")
End With
.Columns.Item(0).SortOrder = exontrol.EXG2ANTTLib.SortOrderEnum.SortAscending
.EndUpdate()
End With
|
|
2116
|
Can I sort a column by cell's state (checked, unchecked) rather than caption

With Exg2antt1
.BeginUpdate()
With .Columns.Add("Check")
With .Editor
.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.CheckValueType
.set_Option(exontrol.EXG2ANTTLib.EditorOptionEnum.exCheckValue2,1)
End With
.SortType = exontrol.EXG2ANTTLib.SortTypeEnum.SortNumeric
End With
With .Items
.AddItem(True)
.AddItem(False)
.AddItem(False)
.AddItem(True)
End With
.Columns.Item(0).SortOrder = exontrol.EXG2ANTTLib.SortOrderEnum.SortAscending
.EndUpdate()
End With
|
|
2115
|
How can I highlight(bold) the items that displays milestones (method 2)

With Exg2antt1
.BeginUpdate()
With .Columns
.Add("Tasks")
.Add("Start").set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty,1)
.Add("End").set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty,543)
With .Add("Days")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty,258)
.FormatColumn = "value ? value : ``"
End With
With .Add("Type")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty,0)
.Visible = False
End With
End With
With .ConditionalFormats.Add("%4 = `Milestone`")
.Bold = True
.Italic = True
.ApplyTo = exontrol.EXG2ANTTLib.FormatApplyToEnum.exFormatToItems
End With
With .Chart
.FirstVisibleDate = #9/20/2010#
.LevelCount = 2
.set_PaneWidth(False,256)
With .Bars.Add("Task:Split")
.Shortcut = "Task"
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarKeepWorkingCount,True)
End With
End With
With .Items
.AllowCellValueToItemBar = True
.AddBar(.AddItem("M1"),"Milestone",#9/24/2010#,#9/24/2010#)
.AddBar(.AddItem("T1"),"Task",#9/24/2010#,#9/28/2010#)
.AddBar(.AddItem("T2"),"Task",#9/27/2010#,#9/28/2010#)
.AddBar(.AddItem("M3"),"Milestone",#9/28/2010#,#9/28/2010#)
End With
.EndUpdate()
End With
|
|
2114
|
How can I highlight(bold) the items that displays milestones (method 1)

With Exg2antt1
.BeginUpdate()
With .Columns
.Add("Tasks")
.Add("Start").set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty,1)
.Add("End").set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty,543)
With .Add("Days")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty,258)
.FormatColumn = "value ? value : ``"
End With
End With
With .ConditionalFormats.Add("%3 = 0")
.Bold = True
.Italic = True
.ApplyTo = exontrol.EXG2ANTTLib.FormatApplyToEnum.exFormatToItems
End With
With .Chart
.FirstVisibleDate = #9/20/2010#
.LevelCount = 2
.set_PaneWidth(False,256)
With .Bars.Add("Task:Split")
.Shortcut = "Task"
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarKeepWorkingCount,True)
End With
End With
With .Items
.AllowCellValueToItemBar = True
.AddBar(.AddItem("M1"),"Milestone",#9/24/2010#,#9/24/2010#)
.AddBar(.AddItem("T1"),"Task",#9/24/2010#,#9/28/2010#)
.AddBar(.AddItem("T2"),"Task",#9/27/2010#,#9/28/2010#)
.AddBar(.AddItem("M3"),"Milestone",#9/28/2010#,#9/28/2010#)
End With
.EndUpdate()
End With
|
|
2113
|
Bars with gradient shows no border or frame arround. What can be done (method 2)

Dim h
With Exg2antt1
.BeginUpdate()
.Columns.Add("Task")
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.set_PaneWidth(False,48)
.DefaultItemHeight = 24
With .Chart.Bars.Add("E1")
.Color = Color.FromArgb(0,0,0)
.StartColor = Color.FromArgb(0,255,0)
.EndColor = Color.FromArgb(255,255,0)
.Pattern = exontrol.EXG2ANTTLib.PatternEnum.exPatternGradientVBox Or exontrol.EXG2ANTTLib.PatternEnum.exPatternBox
.Height = 20
End With
With .Chart.Bars.Add("E2")
.Color = Color.FromArgb(0,0,0)
.StartColor = Color.FromArgb(0,255,0)
.EndColor = Color.FromArgb(255,255,0)
.Pattern = exontrol.EXG2ANTTLib.PatternEnum.exPatternGradientVBox Or exontrol.EXG2ANTTLib.PatternEnum.exPatternBox
.Height = 20
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarBackgroundExt,"[frame=RGB(255,0,0),framethick]")
End With
With .Items
.AddItem()
h = .AddItem("no border")
.AddBar(h,"E1",#1/2/2001#,#1/8/2001#,"")
h = .AddItem("w/h boder")
.AddBar(h,"E2",#1/2/2001#,#1/8/2001#,"")
.AddItem()
End With
.EndUpdate()
End With
|
|
2112
|
Bars with gradient shows no border or frame arround. What can be done (method 1)

Dim h
With Exg2antt1
.BeginUpdate()
.Columns.Add("Task")
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.set_PaneWidth(False,48)
.DefaultItemHeight = 24
With .Chart.Bars.Add("E2")
.Color = Color.FromArgb(0,0,0)
.StartColor = Color.FromArgb(0,255,0)
.EndColor = Color.FromArgb(255,255,0)
.Pattern = exontrol.EXG2ANTTLib.PatternEnum.exPatternGradientVBox Or exontrol.EXG2ANTTLib.PatternEnum.exPatternBox
.Height = 20
End With
With .Items
.AddItem()
h = .AddItem("no border")
.AddBar(h,"E2",#1/2/2001#,#1/8/2001#,"")
h = .AddItem("w/h boder")
.AddBar(h,"E2",#1/2/2001#,#1/8/2001#,"")
.set_ItemBar(h,"",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarBackgroundExt,"[frame=RGB(255,0,0),framethick]")
.AddItem()
End With
.EndUpdate()
End With
|
|
2111
|
Is it possible to display auto-numbers (rows-numbers) for non-empty items only

With Exg2antt1
.BeginUpdate()
.Chart.set_PaneWidth(False,128)
With .Columns
.Add("Items")
With .Add("Pos")
.FormatColumn = "len(%C0) ? 1 pos `` : ``"
.Position = 0
End With
End With
With .Items
.AddItem("Item A")
.AddItem("")
.AddItem("Item B")
.AddItem("")
.AddItem("Item C")
End With
.EndUpdate()
End With
|
|
2110
|
Is it possible to separate the group of items using horizontal-lines (root-items)

Dim h
With Exg2antt1
.BeginUpdate()
.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABLEIQAAYAQGKIcBiAKBQAGaAoDgYN4MAANAwjJBMKgBBCLIxhEYobgmGIaRiAUbQSKEPxLEiPmqSHIEWwtDiBZgieTpNhAMg1CTNU4RAKoY" & _
"RzBKeZ7kGZIVjKMofURRDpxBBMAkB")
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
.DefaultItemHeight = 24
.SelBackMode = exontrol.EXG2ANTTLib.BackModeEnum.exTransparent
With .Chart
.FirstVisibleDate = #1/1/2001#
.LevelCount = 2
.set_PaneWidth(False,196)
.SelBackColor = Exg2antt1.SelBackColor
End With
With .Columns
With .Add("Default")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.PartialCheck = True
End With
With .Add("Position")
.FormatColumn = "1 + ((1 rpos ``) contains `.`)"
.Visible = False
End With
End With
With .ConditionalFormats.Add("%C1")
.BackColor32 = &H1000000
.ChartBackColor = .BackColor
End With
With .Items
h = .AddItem("Group 1")
.AddBar(.InsertItem(h,Nothing,"Child 1"),"Task",#1/3/2001#,#1/13/2001#)
.AddBar(.InsertItem(h,Nothing,"Child 2"),"Task",#1/4/2001#,#1/14/2001#)
.set_ExpandItem(h,True)
h = .AddItem("Group 2")
.AddBar(.InsertItem(h,Nothing,"Child 1"),"Task",#1/3/2001#,#1/13/2001#)
.AddBar(.InsertItem(h,Nothing,"Child 2"),"Task",#1/4/2001#,#1/14/2001#)
End With
.EndUpdate()
End With
|
|
2109
|
How can specify a black pattern for the task

Dim h
With Exg2antt1
.BeginUpdate()
.DefaultItemHeight = 22
With .Chart
.FirstVisibleDate = #1/1/2001#
.LevelCount = 2
.set_PaneWidth(False,0)
End With
.Columns.Add("Frames")
With .Items
h = .AddItem("Task")
.AddBar(h,"Task",#1/2/2001#,#1/12/2001#,"bar A")
.set_ItemBar(h,"bar A",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarColor,1)
.AddBar(h,"Task",#1/14/2001#,#1/24/2001#,"bar B")
End With
.EndUpdate()
End With
|
|
2108
|
Can I define a bar so it automatically fills the current item/row height (same height)

Dim h
With Exg2antt1
.BeginUpdate()
.Columns.Add("Task")
With .Chart
.LevelCount = 2
.set_PaneWidth(False,96)
.FirstVisibleDate = #1/1/2001#
.Bars.Item("Task").Height = -1
End With
With .Items
.AddBar(.AddItem("Task A"),"Task",#1/2/2001#,#1/5/2001#)
h = .AddItem("Task A")
.AddBar(h,"Task",#1/2/2001#,#1/5/2001#,"")
.set_ItemBar(h,"",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarColor,255)
End With
.EndUpdate()
End With
|
|
2107
|
How can I highlight a specified date for the entire chart (Method 2)

Dim h
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #1/1/2001#
.set_PaneWidth(False,96)
.UnitWidth = 18
.LevelCount = 2
.MarkTimeZone("zone1",#1/8/2001#,#1/9/2001#,0)
.MarkTimeZone("zone2",#1/2/2001#,#1/4/2001#,0,"50")
End With
With .Items
.AddItem("")
h = .AddItem("Task(I)")
.AddBar(h,"Task",#1/5/2001#,#1/12/2001#,"I")
.AddItem("")
End With
.EndUpdate()
End With
|
|
2106
|
How can I highlight a specified date for the entire chart, including the header (Method 1)

Dim h
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #1/1/2001#
.set_PaneWidth(False,96)
.UnitWidth = 18
.LevelCount = 2
.AllowInsideZoom = True
.AllowResizeInsideZoom = False
.InsideZoomOnDblClick = False
With .DefaultInsideZoomFormat
.ForeColor = Color.FromArgb(255,255,255)
.BackColorChart = Color.FromArgb(0,0,1)
.BackColor = Color.FromArgb(0,0,1)
End With
With .InsideZooms
.SplitBaseLevel = False
.DefaultWidth = 18
.Add(#1/8/2001#).AllowInsideFormat = False
End With
End With
With .Items
.AddItem("")
h = .AddItem("Task(I)")
.AddBar(h,"Task",#1/5/2001#,#1/12/2001#,"I")
.AddItem("")
End With
.EndUpdate()
End With
|
|
2105
|
How can I highlight a specified date of a specified item

Dim h
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #1/1/2001#
.set_PaneWidth(False,96)
.UnitWidth = 18
.LevelCount = 2
End With
With .Items
.AddItem("")
h = .AddItem("Task(D)")
.AddBar(h,"Task",#1/5/2001#,#1/12/2001#,"D")
.AddItem("")
End With
With .Chart.Notes
With .Add("NoteD",h,#1/8/2001#,"<b><%dd%></b><br><%m%><br><%yy%>")
.set_PartFixedWidth(exontrol.EXG2ANTTLib.NotePartEnum.exNoteEnd,18)
.set_PartShadow(exontrol.EXG2ANTTLib.NotePartEnum.exNoteEnd,False)
End With
End With
.EndUpdate()
End With
|
|
2104
|
How can I display the start/end of the task within its margins (notes)

Dim h
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #1/1/2001#
.set_PaneWidth(False,96)
.UnitWidth = 18
.LevelCount = 2
End With
With .Items
.AddItem("")
h = .AddItem("Task(T)")
.AddBar(h,"Task",#1/5/2001#,#1/12/2001#,"T")
.AddItem("")
End With
With .Chart.Notes
With .Add("NoteTS",h,"T","")
.ShowLink = exontrol.EXG2ANTTLib.NoteLinkTypeEnum.exNoteLinkHidden
.set_PartText(exontrol.EXG2ANTTLib.NotePartEnum.exNoteStart,"<%d%>")
.set_PartHOffset(exontrol.EXG2ANTTLib.NotePartEnum.exNoteStart,9)
.set_PartFixedWidth(exontrol.EXG2ANTTLib.NotePartEnum.exNoteStart,18)
End With
With .Add("NoteTE",h,"T","")
.RelativePosition = "E-1"
.ShowLink = exontrol.EXG2ANTTLib.NoteLinkTypeEnum.exNoteLinkHidden
.set_PartText(exontrol.EXG2ANTTLib.NotePartEnum.exNoteStart,"<%d%>")
.set_PartHOffset(exontrol.EXG2ANTTLib.NotePartEnum.exNoteStart,9)
.set_PartFixedWidth(exontrol.EXG2ANTTLib.NotePartEnum.exNoteStart,18)
End With
End With
.EndUpdate()
End With
|
|
2103
|
Is it possible to show the tasks not-overlaid when the item is collapsed and overlaid once the user expands the item

' BeforeExpandItem event - Fired before an item is about to be expanded (collapsed).
Private Sub Exg2antt1_BeforeExpandItem(ByVal sender As System.Object, ByVal Item As Integer, ByRef Cancel As Object) Handles Exg2antt1.BeforeExpandItem
With Exg2antt1
.Refresh()
End With
End Sub
Dim h,h1
With Exg2antt1
.BeginUpdate()
.Indent = 16
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
.HasLines = exontrol.EXG2ANTTLib.HierarchyLineEnum.exSolidLine
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exHLines
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #9/20/2006#
.ShowCollapsedBars = True
.LevelCount = 2
.set_PaneWidth(False,128)
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exHLines
With .Bars.Item("Task")
.OverlaidType = exontrol.EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsStack
.Color = Color.FromArgb(0,0,0)
.StartColor = Color.FromArgb(196,196,196)
.EndColor = Color.FromArgb(196,196,196)
.Pattern = exontrol.EXG2ANTTLib.PatternEnum.exPatternBox
End With
End With
With .Items
h = .AddItem("Project 1")
h1 = .InsertItem(h,Nothing,"Resources")
.AddBar(h1,"Task",#9/21/2006#,#9/25/2006#,"A")
.AddBar(h1,"Task",#9/24/2006#,#9/28/2006#,"B")
.AddBar(h1,"Task",#9/27/2006#,#9/29/2006#,"C")
h = .AddItem("Project 2")
h1 = .InsertItem(h,Nothing,"Resources")
.AddBar(h1,"Task",#9/21/2006#,#9/25/2006#,"A")
.AddBar(h1,"Task",#9/24/2006#,#9/28/2006#,"B")
.AddBar(h1,"Task",#9/27/2006#,#9/29/2006#,"C")
.set_ExpandItem(h,True)
End With
.EndUpdate()
End With
|
|
2102
|
Is it possible to display the label of the level without truncating / no clip

With Exg2antt1
.BeginUpdate()
With .Chart
.FirstWeekDay = exontrol.EXG2ANTTLib.WeekDayEnum.exSunday
.FirstVisibleDate = #12/31/2000#
.set_PaneWidth(False,0)
.LevelCount = 3
With .get_Level(0)
.Label = 16
.FormatLabel = "`<c>` + value"
End With
With .get_Level(1)
.Label = 256
.FormatLabel = "`<c>` + value"
End With
With .get_Level(2)
.Alignment = &H100
.FormatLabel = "weekday(dvalue) = 0 ? `<b>` + value : ``"
.DrawTickLines = exontrol.EXG2ANTTLib.LevelLineEnum.exLevelNoLine
.DrawTickLinesFrom(1,exontrol.EXG2ANTTLib.LevelLineEnum.exLevelDotLine)
.DrawGridLines = True
End With
.UnitWidth = 6
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exAllLines
End With
.EndUpdate()
End With
|
|
2101
|
How do I get the item's auto-number, when using FormatColumn property, as CellValue gets empty

' SelectionChanged event - Fired after a new item has been selected.
Private Sub Exg2antt1_SelectionChanged(ByVal sender As System.Object) Handles Exg2antt1.SelectionChanged
With Exg2antt1
With .Items
Debug.Print( "pos: " )
Debug.Print( .get_CellCaption(.FocusItem,1) )
Debug.Print( "rpos(1): " )
Debug.Print( .get_CellCaption(.FocusItem,2) )
Debug.Print( "rpos(2): " )
Debug.Print( .get_CellCaption(.FocusItem,3) )
Debug.Print( "apos: " )
Debug.Print( .get_CellCaption(.FocusItem,4) )
Debug.Print( "index: " )
Debug.Print( .get_CellCaption(.FocusItem,5) )
End With
End With
End Sub
Dim h,hSel
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exRowLines
.HeaderAppearance = exontrol.EXG2ANTTLib.AppearanceEnum.Etched
With .Columns
.Add("Items")
With .Add("pos")
.FormatColumn = "1 pos ``"
.Position = 0
.Width = 48
.AllowSizing = False
End With
With .Add("rpos(1)")
.FormatColumn = "1 rpos ``"
.Position = 1
.Width = 48
.AllowSizing = False
End With
With .Add("rpos(2)")
.FormatColumn = "1 rpos `.||A-Z`"
.Position = 2
.Width = 48
.AllowSizing = False
End With
With .Add("apos")
.FormatColumn = "1 apos ``"
.Position = 3
.Width = 48
.AllowSizing = False
End With
With .Add("index")
.FormatColumn = "1 index ``"
.Position = 4
.Width = 48
.AllowSizing = False
End With
End With
With .Items
h = .AddItem("Item 1")
.InsertItem(h,Nothing,"Child 1")
hSel = .InsertItem(h,Nothing,"Child 2")
.set_ExpandItem(h,True)
.AddItem("Item 2")
.AddItem("Item 3")
End With
.EndUpdate()
.Items.set_SelectItem(hSel,True)
End With
|